6. Waarneembaar
Waarneembaar betekent dat iemand het moet kunnen waarnemen, ook al is hij blind, doof, slechthorend of slechtziend.
6.1 Oriëntatie
Omschrijving
Bij het draaien van je beeldscherm (bijvoorbeeld bij je mobiele telefoon) moet de content ook meedraaien.
Dit is bijvoorbeeld belangrijk voor mensen die hun device in een standaard hebben staan en deze niet makkelijk kunnen draaien.

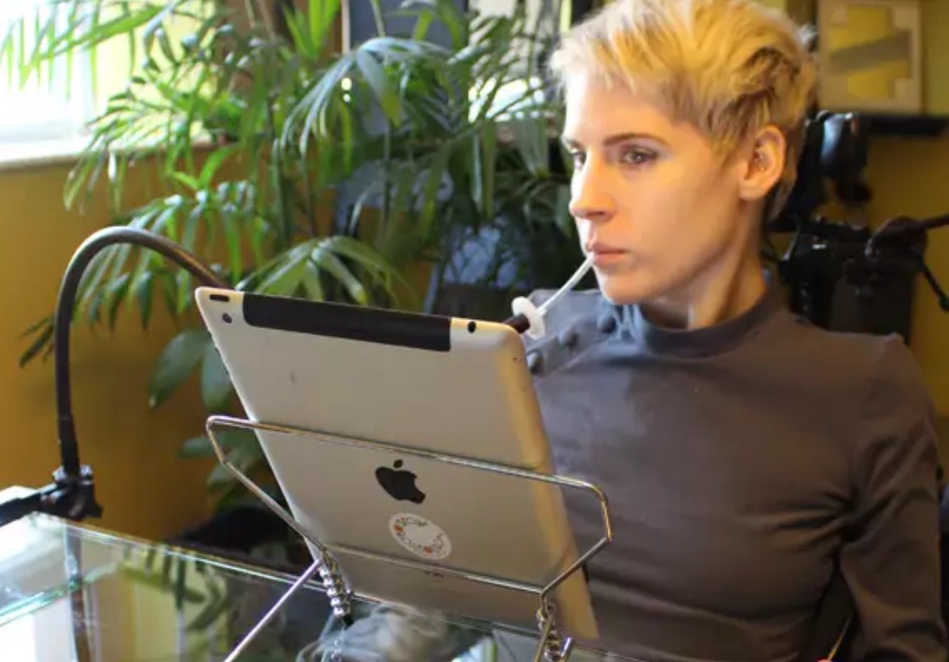
Er zijn uitzonderingen, bijvoorbeeld bij de weergave van een piano in een piano-app.

Succescriterium
- 1.3.4 Weergavestand (niveau AA): De content beperkt de weergave en bediening niet tot een enkele presentatie-oriëntatie, zoals staand of liggend, tenzij een specifieke presentatie-oriëntatie essentieel is.
Toepassen
Je kunt dit testen met je mobiele telefoon en enkele populaire browsers. Ook kun je het testen met de inspector in je browser.
6.2 Afbeeldingen
Omschrijving
Afbeeldingen kunnen betekenis overbrengen of decoratief zijn. Brengt een afbeelding betekenis over, dan moet je zorgen dat deze informatie er ook is voor mensen die de afbeelding niet kunnen zien.
Succescriteria
- 1.1.1 Niet-tekstuele content (niveau A)
- 1.4.5 Afbeeldingen van tekst (niveau AA)
- 2.2.2 Pauzeren, stoppen en verbergen (niveau A)
- 2.3.1 Drie flitsen of onder de drempelwaarde (niveau A)
Toepassen
Een afbeelding die betekenis overbrengt kun je voorzien van een alternatieve tekst. Probeer je in deze tekst tot de essentie te beperken. Als maximum aantal tekens kun je 150 hanteren, alhoewel hier geen duidelijke WCAG-richtlijn voor is.
Je kunt ook de afbeelding beschrijven in de omringende tekst, bijvoorbeeld bij een grafiek. Vaak kan de alt-tekst dan leeg blijven.
Voor een uitgebreide uitleg zie het hoofdstuk Toegankelijk en vindbaar maken van afbeeldingen in e-book Webcontent.
6.3 Gebruik van kleur voor betekenis
Omschrijving
Niet iedereen kan kleuren goed waarnemen. Daarom mag je niet alleen met kleur betekenis overbrengen.
Succescriteria
- 1.4.1 Gebruik van kleur (niveau A)
Toepassen
Als je alleen kleur gebruikt om informatie over te brengen, dan kan het zijn dat iemand die kleuren niet goed waarneemt dit niet begrijpt. Denk bijvoorbeeld aan mensen met kleurenblindheid.
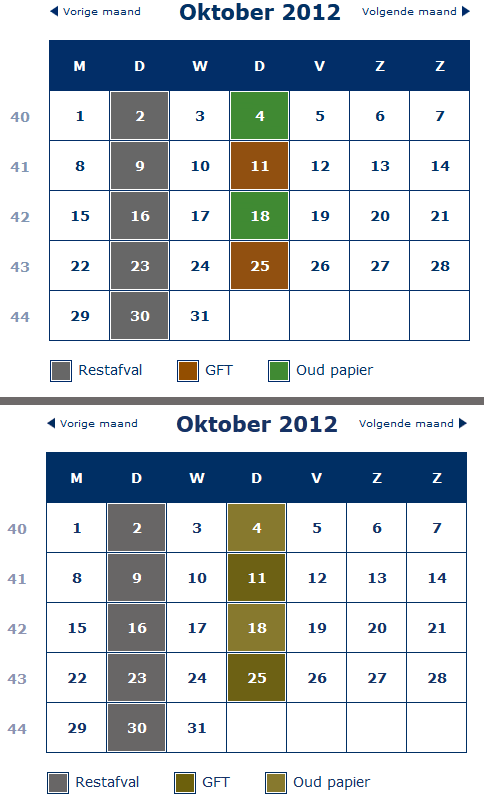
Een voorbeeld is de afbeelding hieronder van de afvalkalender van een gemeente.
- In de bovenste afbeelding de normale kleuren. Met kleur is aangegeven wanneer bepaald afval wordt opgehaald: restafval is grijs, GFT is bruin en papier is groen.
- De onderste afbeelding is het beeld dat iemand ziet met rood-groen-kleurenblindheid. Het onderscheid tussen GFT en papier is niet of nauwelijks meer zichtbaar.

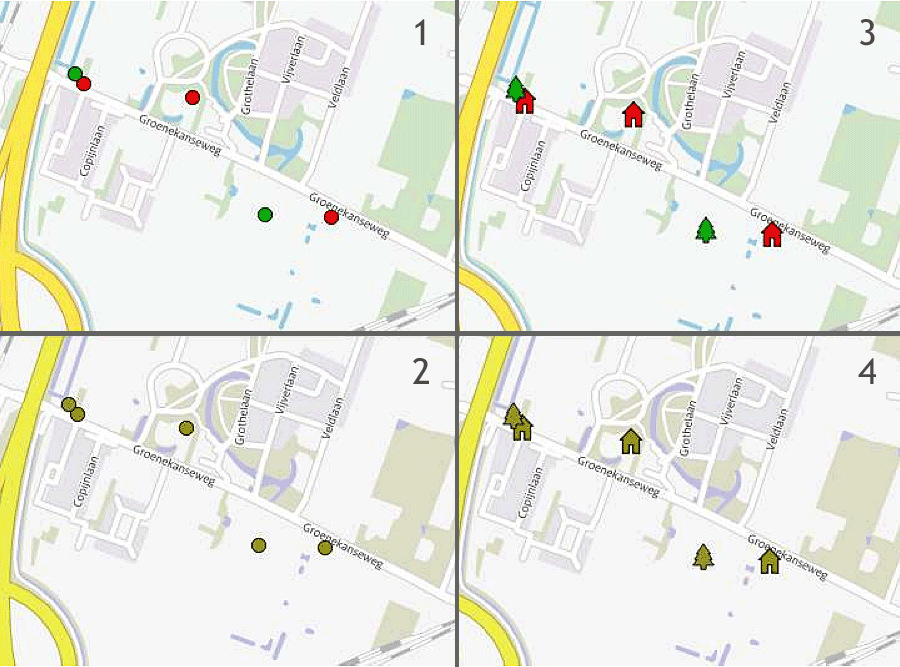
De oplossingen zijn vaak makkelijk, zoals in het voorbeeld hieronder van een kaart (Bron: Geonovum). Linksboven het origineel (1), linksonder de versie bij kleurenblindheid (2). Het onderscheid dat met rood-groen was aangebracht is verdwenen. Rechtsboven (3) en rechtsonder (4) de aangepaste afbeelding. Hierbij is de betekenis ook met een icoontje van een huis en een boom overgebracht. En zo blijft de afbeelding ook begrijpelijk als je minder goed kleuren ziet.

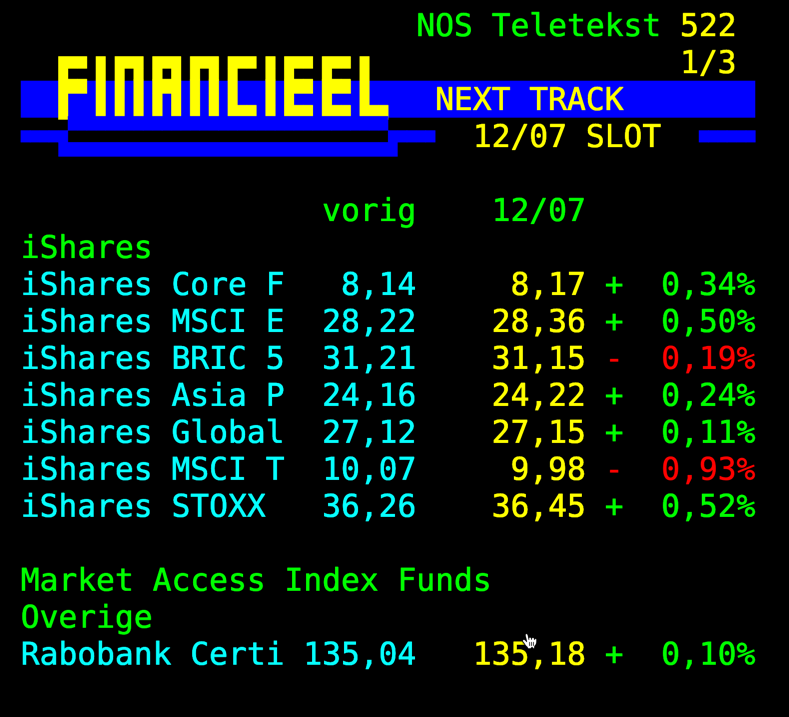
Nog een voorbeeld hieronder. Op deze pagina van teletekst is de kleur voor de koersen die gedaald zijn. Maar bij die gedaalde koersen staat ook een minteken. En gestegen is groen en een plusje
Zo is de betekenis met kleur én met tekst overgebracht. En zo is het dus voor iedereen toegankelijk.

6.4 Contrast van tekst
Omschrijving
Als er weinig contrast is tussen tekst en achtergrond, dan is de tekst minder goed leesbaar.
Succescriterium
- 1.4.3 Contrast, minimum (niveau AA)
Contrastratio: een eenduidige maat voor contrast
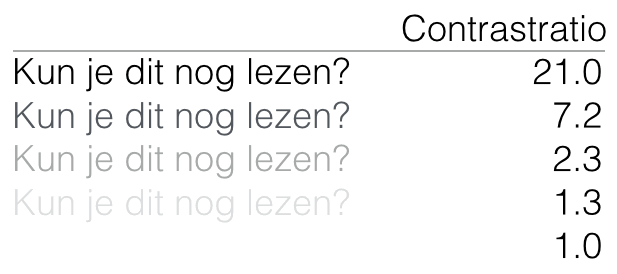
Voor contrast is een maat: contrastratio. Deze heeft een waarde van 1 tot 21.
Bij geen contrast is de waarde 1 (officieel schrijf je dan 1:1). Bij een maximaal contrast (zwart op wit of wit op zwart) is dat 21 (officieel 21:1).

Er zijn 2 tools die handig zijn om het contrast van tekst en afbeeldingen in pdf-bestanden te testen:
Beide tools zijn er voor Windows en de Mac.
Contrast tekst en achtergrond
Binnen WCAG 2 level AA zijn de eisen:
- Tekst met tekstgrootte kleiner dan 14-punts vetgedrukt of 18-punts normaal: minimale contrastwaarde van 4,5.
- Tekst met tekstgrootte van ten minste 14-punts vetgedrukt of 18-punts normaal: minimale contrastwaarde van 3.
De tekstgrootte (font-size) op het web is meestal gedefinieerd in em, % of px. Em en % geven de relatieve grootte aan ten opzichte van het element waarin het is opgenomen. Stel de waarde in een p-element is 1.1em en het bovenliggende element is de body, dan is dit 110% van de lettergrootte van de body. Is het p-element ook nog opgenomen in een ander element, dan ga je uit van de waarde van dat element. Zo overerft (cascading) de opmaakinformatie.
Als er geen font-size is gedefinieerd dan is dit de standaardgrootte: 16 px.
Hoe kun je nu de lettergrootte omrekenen naar punts? Om van punts naar pixels te gaan moeten we de waarde vermenigvuldigen met 1⅓. Dus bijvoorbeeld 18 pt wordt dan 24 px (18 * 1⅓).
En vanuit pixels kunnen we weer doorrekenen naar em en %, omdat 16 px gelijk is aan 100% of 1 em.
Je kunt de volgende waardes voor het omrekenen gebruiken:
- 14 pt = 18.67 px (1⅓ * 14) = 1.2 em (18.67/16) = 120%
- 18 pt = 24 px = 1.5 em = 150%
Deze waardes - 120% en 150% - kun je dus gebruiken om vast te stellen welke waarde je als contrasteis kunt gebruiken: 4,5 of 3,0.
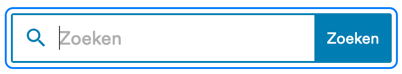
De berekening kun je ook andersom doen. Hieronder een voorbeeld van een knop Zoeken. De tekst is wit (#fff) en de achtergrond groen (#349B4B). Het contrastratio is 3,54. Lager dan 4,5 maar hoger dan 3,0. Voldoet dit contrast?
- De fontgrootte is .875 em en de basisgrootte is 100%.
- Omgezet naar pixels: 87,5% x 16 px = 14 px
- Omgezet naar punts: 14 gedeeld door 1⅓ = 10,5 pt
- 10,5 pt is kleiner dan 14 pt. Het contrast moet dan minimaal 4,5 zijn, dus is het contrast onvoldoende.

Links in lopende tekst
Het is ook belangrijk dat een link in een lopende tekst goed te herkennen is als een link. De beste manier is het onderstrepen van de link en de link een afwijkende kleur te geven. Daarbij is blauw het beste herkenbaar.
Dit geldt niet voor links die NIET in een lopende tekst staan, bijvoorbeeld in een menu. Die zijn door de lay-out voldoende duidelijk te herkennen als link.
Je kunt ook kiezen om links in lopende tekst niet te onderstrepen, maar dan moeten de links bij focus wel in vorm afwijken. Ook het contrastratio moet minimaal 3 zijn met omringende tekst.
Links in lopende tekst niet onderstrepen is voor veel mensen niet duidelijk. Daarom adviseert WCAG om links in lopende tekst altijd te onderstrepen.
Let er verder op dat de linkkleur anders is dan de kleur van koppen, anders is dit onderscheid voor de bezoeker van de website niet duidelijk.
6.5 Contrast van afbeeldingen
Omschrijving
Het contrast voor een afbeelding met achtergrond is minimaal 3,0.
Succescriterium
- 1.4.11 Contrast van niet-tekstuele content (Niveau AA)
Testen
- WCAG Contrast Checker
- Color Contrast Analyzer en WebAIM Contrast Checker om te meten in een pdf of documenten
Deze tools bespreken we in tools in de browser, zoals add-ons en losse tools.
6.6 Uitzonderingen op de eis voor een goed contrast
In een aantal gevallen hoef je geen rekening te houden met de contrasteisen:
- Bij tekst in het organisatielogo.
- Bij een zogenaamde 'inactieve component van de gebruikersinterface', zoals een knop die uitgeschakeld is of de placeholdertekst (prefill) in een zoekvenster.
- Tekst die puur decoratief is of 'toevallige' tekst in een afbeelding waarbij de tekst zelf onbelangrijk is.

6.7 Tekstafstand
In WCAG 2.1 is er ook een criterium bijgekomen over de opmaak van tekst, succescriterium 1.4.12: Tekstafstand. Deze houdt in dat er geen verlies van functionaliteit mag zijn als het volgende wordt ingesteld:
- Regelhoogte (regelafstand) naar ten minste 1,5 keer de lettergrootte
- Afstand tussen alinea's naar ten minste 2 keer de lettergrootte
- Letterafstand (spatiëren van letters) naar tenminste 0,12 keer de lettergrootte
- Spatiëren van woorden naar ten minste 0,16 keer de lettergrootte
Een tool om dit te testen staat op Short note on getting spaced out with SC 1.4.12 Text Spacing.
Als je de bookmarklet in je browser hebt gezet:
- Ga naar de pagina die je wilt testen.
- Start de bookmarklet (er ontstaan witruimtes in je tekst).
- Kijk of alles nog zichtbaar en leesbaar is (zoals je ook test met Resize/Herschalen).
- Ook met een kleiner venster tot 320px moet dit goed werken.
6.8 Geo-informatie
Omschrijving
Kaarten zoals Google Maps zijn heel handig, maar ze zijn niet altijd toegankelijk. Een kaartje mag ontoegankelijk zijn, als je ook een toegankelijk alternatief biedt. Dit toegankelijke alternatief moet wel direct aangeboden worden bij de ontoegankelijke kaart.
Los van dit alternatief moet het kaartje wel zo toegankelijk mogelijk zijn, dus bijvoorbeeld goed contrast.
Meer hierover vind je in het hoofdstuk kaartinformatie of geo-informatie in ons e-book Webcontent.
Succescriteria
- verschillende criteria
6.9 Semantiek
Omschrijving
Met semantiek bedoelen we dat we duidelijk maken wat de betekenis is van bepaalde informatie. Dan doen we onder andere door de juiste html-code te gebruiken
Succescriteria
- 1.3.1 Info en relaties
- 2.4.1 Blokken omzeilen
- 2.4.6 Koppen en labels
- 4.1.2 Naam, rol, waarde
Uitleg
Kopstijlen of headings
Wellicht het bekendste voorbeeld voor semantiek is het gebruik van kopstijlen voor alle koppen op je pagina: de titel bovenaan heeft een h1-stijl, de tussenkoppen h2 en de koppen van het volgende niveau h3, zie het voorbeeld hieronder.
<h1>Zoogdieren</h1>
<h2>Olifanten</h2>
<h3>Afrikaanse olifant</h3>
<h3>Aziatische olifant</h3>
<h2>Leeuwen</h2>
(enzovoort)
Kopstijlen zijn om verschillende redenen belangrijk, maar in ieder geval voor mensen die de tekst niet kunnen zien. En natuurlijk ook voor Google, want die kan ook niet zien. Met de kopstijlen maak je duidelijk wat de structuur is van een pagina of document.
Je hebt bijvoorbeeld een artikel met als titel “Fietsen in Nederland”. Ziende mensen zien door de opmaak van de pagina dat dit de titel is, maar Google en gebruikers van schermlezers zien niet of iets groot of vet is en weten dan niet wat de titel is. Met html-code kun je wel de betekenis duidelijk maken. De code wordt dan: <h1>Fietsen in Nederland</h1>.
Op deze manier hebben we betekenis (semantiek) toegevoegd aan de tekst. Zo is voor iedereen duidelijk dat deze tekst de titel is van de pagina.
Een uitgebreide uitleg staat in het hoofdstuk Headings voor betekenisvol opmaken.
Vet en cursief
De html-elementen strong (vet) en emphasis (schuin). Beide hebben de betekenis nadruk. Gebruik deze elementen niet om hele zinnen vet of cursief te maken.
Let er op dat schermlezers niet oplezen of iets vet of cursief is. Breng dus geen betekenis over met vet of cursief.
Blockquote
Het html-element <blockquote> gebruik je voor een vrijstaand citaat. Met vrijstaand bedoelen we dat het een alinea is, en niet een onderdeel van een alinea.
Met css kun je de opmaak van de blockquote aanpassen.
Het webadres van de bron geef je aan met het cite-attribuut:
<blockquote cite="http://developer.mozilla.org">
Dit is een citaat van het Mozilla Developer Center.
</blockquote>Dit ziet er dan bijvoorbeeld zo uit:
Dit is een citaat van het Mozilla Developer Center.Als een citaat is opgenomen in een lopende zin gebruik je geen blockquote, zoals in onderstaand voorbeeld:
De html-code hiervoor is zonder blockquote-element:
<p>"Kleurrijke politici zijn tegenwoordig alleen in de extreme kampen te vinden", zei de oud-minister in het interview.</p>Andere voorbeelden
Enkele andere voorbeelden van betekenisvol opmaken:
- Opsommingen
- Titels van iframes (bij een video die je in je site toont via bijvoorbeeld YouTube of Vimeo)
- Tabellen: zie Tabellen.
Het op deze manier betekenisvol opmaken van je tekst is belangrijk voor de vindbaarheid in Google, maar ook voor mensen met screenreaders. Er zijn nog veel meer mogelijkheden om betekenis aan teksten toe te voegen, onder andere met rich snippets. Meer daarover in Andere vormen van betekenisvol opmaken.
6.10 Video
Omschrijving
Video met spraak moet ondertiteld zijn. Als er informatie ook in beeld wordt overgebracht, dan is audiodescriptie nodig. Bij audio-bestanden is een transcript nodig.
Succescriteria
- 1.2.1 Geluidsopnames en video-opnames zonder geluid (niveau A)
- 1.2.2 Ondertiteling bij video-opnames (niveau A)
- 1.2.3 Tekstalternatief bij video-opnames (niveau A)
- 1.2.4 Ondertitels voor doven en slechthorenden, live video (niveau AA)
- 1.2.5 Audiodescriptie bij video-opnames (niveau AA)
- 1.4.2 Geluidsbediening (niveau A)
Toepassen
Ondertiteling
Video met spraak moet ondertiteld worden, om 3 redenen:
- Voor de 1,5 miljoen doven en slechthorenden in Nederland.
- Voor iedereen die geen geluid kan gebruiken, bijvoorbeeld omdat je in de trein zit of op een werkplek zonder geluid.
- Ondertiteling maakt een video beter vindbaar, want de tekst is indexeerbaar en maakt aan een zoekmachine duidelijk waar de video over gaat.
Ondertiteling kan als los bestand bij de video worden aangeboden. De ondertiteling kan dan aan- en uitgezet worden. Deze vorm van ondertiteling heet closed captions. Vergelijk dit met streamingdiensten of een videofilm, die je huurt of koopt en waarbij je ook kunt kiezen of je ondertiteling aan- of uitzet.
Een andere vorm van ondertiteling is als deze in de video zit. Je kunt deze dan niet aan- of uitzetten. Deze vorm heet open captions.
Closed captions heeft een paar belangrijke voordelen boven open captions:
- Op een klein scherm zijn de closed captions relatief wat groter, zodat ze goed leesbaar blijven.
- Het aanpassen is veel makkelijker dan met open captions.
- Bij closed captions is de ondertiteling in een los bestand. Indexatie door zoekmachines is zo mogelijk.
Een video die niet-talig is hoeft geen ondertiteling of audiodescriptie. Bijvoorbeeld een 360-graden-video van een trouwzaal van een gemeente.
Audiodescriptie
Soms is er in een video ook informatie te zien, bijvoorbeeld de naam van een spreker. Dan moet je audiodescriptie toevoegen. In YouTube kun je nog geen audiodescriptie toevoegen. In Vimeo en de player van Rijksoverheid wel. Het is veel werk om een goede audiodescriptie te maken. Probeer daarom bij de productie van de video al te voorkomen dat een audiodescriptie nodig is.
Plaatsing in de site
Voor het aanbieden van video kun je uitstekend gebruik maken van sites als YouTube of Vimeo. De video embed je dan via een iframe op je eigen site. Meer informatie hierover vind je in ons e-book over video en audio: toegankelijkheid van de videoplayer.
Volledig transcript
Het is handig om een volledig transscript aan te bieden. Dat maakt de video ook bruikbaar voor doof-blinden en zoekmachines kunnen de video beter indexeren.
6.11 Tabellen
Omschrijving
Het doel van een tabel is het bondig en overzichtelijk weergeven van een grotere hoeveelheid informatie. Vaak zijn dit getallen, maar het kan ook gewoon tekst zijn.
Succescriteria
- 1.3.1 Info en relaties (niveau A)
Toepassen
Een tabel, die data presenteert, is in principe heel handig en toegankelijk, mits de tabel goed is opgemaakt. Een tabel goed opmaken is meestal niet erg ingewikkeld. Belangrijk is dat je de tabelopbouw eenvoudig houdt.
Uitgebreide informatie over het toegankelijk maken van tabellen vind je in het hoofdstuk Tabellen in ons e-book Webcontent.