16. Losse tools
Er zijn zeer veel tools online te vinden om je site te testen. Veel tools zijn gratis en uitstekend. ScreamingFrog bespreken we in het volgende hoofdstuk.
16.1 Toegankelijkheid toetsen met toetsenbord
De makkelijkste en goedkoopste toets op toegankelijkheid is kijken of alles op je site bereikbaar en bruikbaar is met het toetsenbord. Kun je met de tab-toets, de pijltjes-toetsen en de spatiebalk alles bereiken en alles gebruiken?
Testen
- Focus zichtbaar: zie je altijd een focus indicator als je door de site tabt? Gebruik hiervoor Firefox, want bijvoorbeeld Chrome voegt hier zelf een randje aan toe.
- Logische tabvolgorde: ga je op een logische manier door een formulier of een menu?
- Alles bereikbaar: kun je alles bereiken met het toetsenbord? Ook de bedieningsknoppen van een video of een carrousel?
- Geen toetsenbordval: blijf je niet hangen op een bepaalde link, bijvoorbeeld dat je wel een video in kunt komen maar er nooit meer uit?
Instellen toetsenbordtoegankelijkheid op een Mac
Op een Apple-computer moet je de browser aanpassen om te kunnen testen.
- Firefox:
- Systeemvoorkeuren (van de Mac) ▸ Toetsenbord ▸ Toetscombinaties
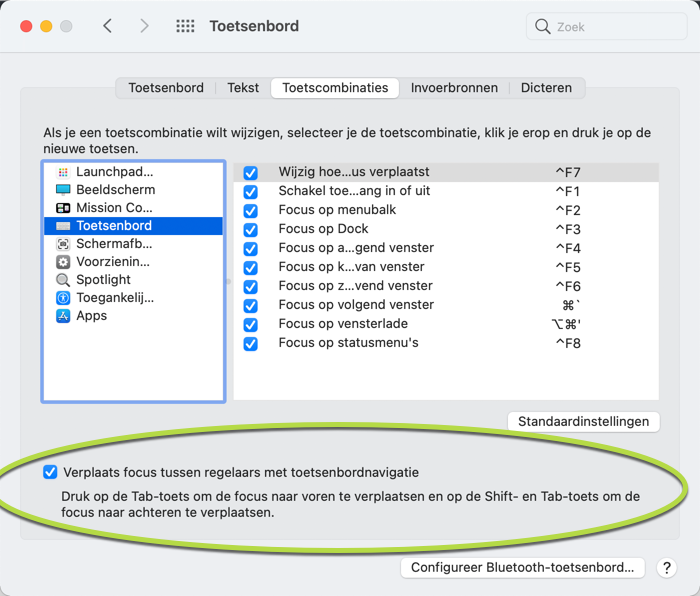
- Selecteer onderaan het voorkeurenvenster de optie Verplaats focus tussen regelaars met toetsenbordnavigatie. In macOS Mojave of lager kies je Alle regelaars.

- Chrome:
- Voorkeuren ▸ Toegankelijkheid
- Selecteer Navigeren op pagina's met een tekstcursor (Gebruik de sneltoets F7 om browsen met navigatietoetsen aan of uit te zetten).
- Safari:
- Voorkeuren ▸ Geavanceerd ▸ Tabtoets markeert elk onderdeel op de webpagina
16.2 Google Search Console
Deze tool van Google, Google Search Console, mag niet ontbreken in je vaste analyse van je site
Onderwerpen die er bijvoorbeeld in staan zijn:
- Gestructureerde gegevens
- HTML-verbeteringen, zoals dubbele titels en niet-indexeerbare content
- Analyse van de vindbaarheid van je site in Google, zoals het aantal vertoningen van je site in de zoekresultaten van Google.
- Links naar je site
- Mobiele bruikbaarheid: is jouw site goed responsive?
- Indexeren van jouw site door Google
- Crawlen door Google
- Testen van robots.txt
- Beveiligingsproblemen
Geen zorgen om privacy
De console is 'passief'. Google plaatst geen cookie en kan geen persoonlijke gegevens van de bezoekers verzamelen. De rapporten worden gekregen vanuit de gegevens van Googlebot en de anonieme gegevens van mensen die zoekacties in Google uitvoeren.
16.3 Colour Contrast Analyser
Colour Contrast Analyser van TPGi (was Paciello Group) is een klein programmaatje voor het testen van het contrast. Het werkt onder Windows en op de Mac.
Het programma spreekt waarschijnlijk voor zich. Voor de analyse van het kleurcontrast kies je de kleur van de voorgrond en de kleur van de achtergrond. Dat gaat als volgt:
- Open het programma.
- Klik op pipetje bij Foreground.
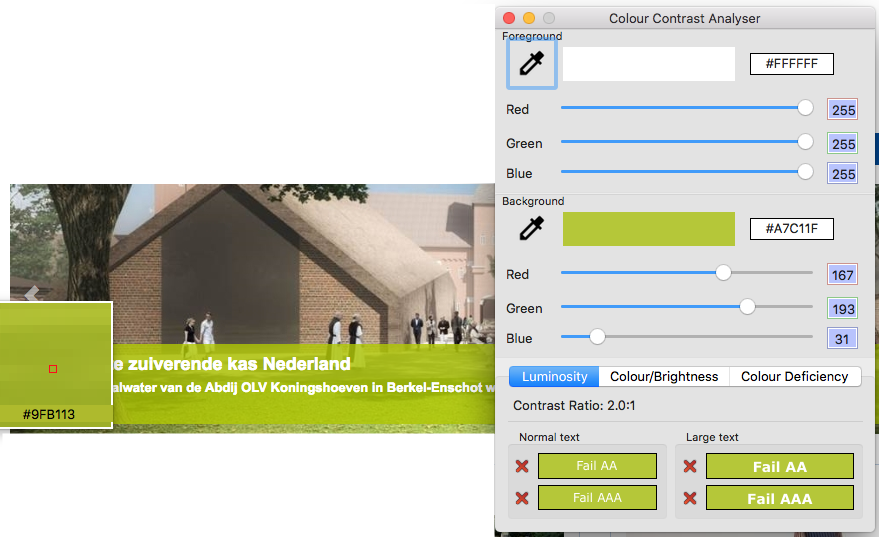
- Ga met het pipetje naar de voorgrondkleur. In het voorbeeld hieronder zijn dat de witte letters.
- Ga met het pipetje bij Background naar de achtergrondkleur. In ons voorbeeld is dat lichtgroen.
- In het tabblad Luminosity zie je de contrastratio (in ons voorbeeld 2.0:1) en in hoeverre het voldoet aan de levels AA en AAA van WCAG voor gewone en grote tekst.

16.4 Testen op kleurenblindheid
Er zijn online verschillende tools. Een handige tool is Colorblind Web Page Filter.
De meest voorkomende vorm van kleurenblindheid is rood-groen-kleurenblindheid (protanopia en deuteranopia). Vaak denken mensen dat enkel de combinatie van rood en groen slecht zichtbaar is voor hen, maar het zijn ook andere kleurcombinaties - zoals oranje met groen - die problemen geven. Een keer jouw site testen op kleurenblindheid is dus best verstandig!
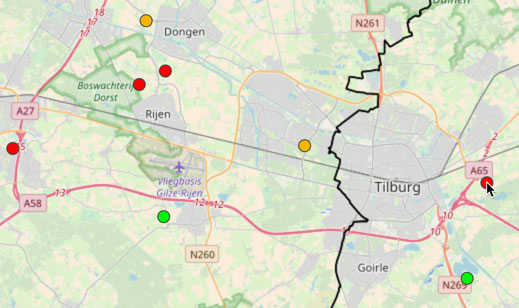
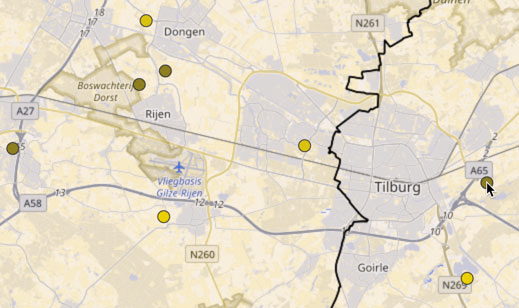
Hieronder zie je 2 afbeeldingen. De eerste is zoals mensen deze zien die niet kleurenblind zijn. De afbeelding daaronder is te zien hoe iemand met rood-groen-kleurenblindheid het ziet. Je ziet dat vooral oranje en groen slecht van elkaar te onderscheiden zijn.


Vooral oranje en groen zijn moeilijk van elkaar te onderscheiden.
16.5 Testen op snelheid van je site
De snelheid kun je ook nog testen met de Yslow-extensie van Firefox/Chrome.
16.6 Tools om taal te controleren
Wij geloven niet zo in online tools om je taal te toetsen. Tja waarom? Omdat goed taalgebruik op het web begint met relevantie voor de lezer. En dat kun je niet toetsen. Een tekst moet taakgericht zijn, gericht op de taak die de bezoeker met de webpagina heeft. Ook dat kun je niet toetsen. Leesbare zinnen, dat kun je een beetje toetsen maar niet goed. Woordgebruik dat aansluit bij de woorden die jouw bezoekers gebruiken? Kun je niet geautomatiseerd toetsen.
Wij geloven meer in de professionaliteit van een webredacteur. De professional die weet hoe je een goede webtekst maakt.