15. Tools in de browser, zoals add-ons
Met verschillende gratis tools die je in de browser installeert, kun je heel makkelijk en snel pagina's controleren op toegankelijkheid en andere kwaliteitsaspecten.
15.1 Web Developer
Installeren
Ga naar de pagina om de extensie te installeren:
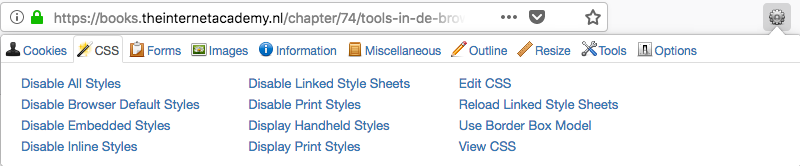
Als je Web Developer hebt geïnstalleerd, krijg je een extra icoontje in de werkbalk van je browser (zie hieronder).

Zie je het icoontje niet, dan moet je dat wellicht nog even toevoegen. Ga daarvoor naar Voorkeuren ▸ Add-ons.
Voorbeeld: headings zichtbaar maken met 'Outline Headings'
Voor toegankelijkheid is het belangrijk dat elke kop is opgemaakt met een heading (kopopmaakprofiel). De controle daarvan doe je als volgt:
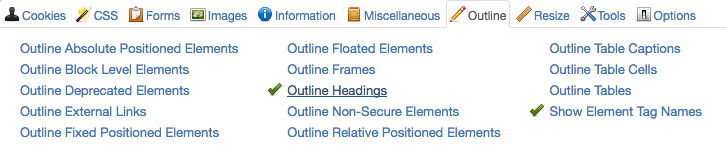
- Open Web Developer
- Kies Outline
- Kies Show Element Tag Names
- Kies Outline Headings (Let op: als je de volgorde van de laatste 2 stappen omdraait werkt het niet.)

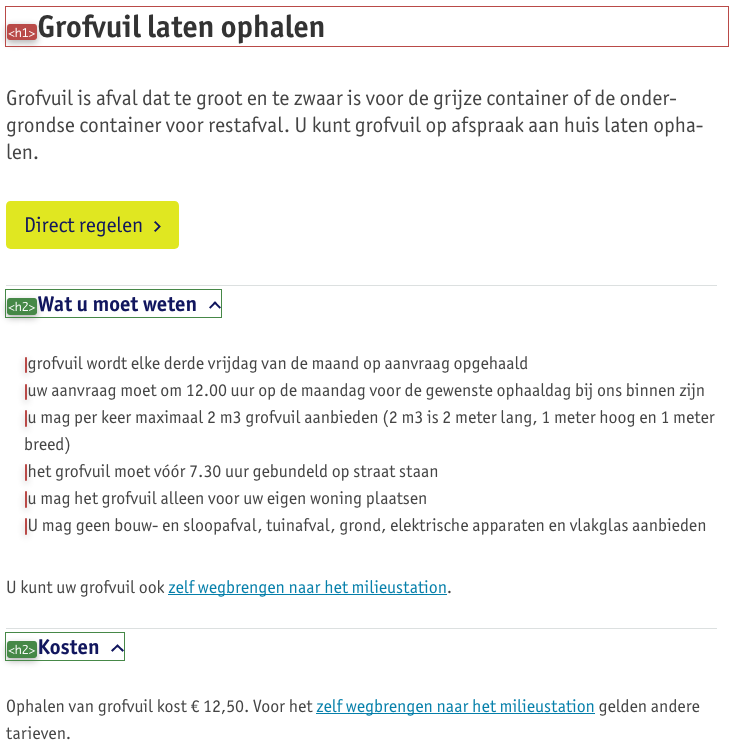
Als het goed is zie je nu kaders om de headings en welke headings (h1, h2 enzovoort) gebruikt zijn.

Headings die verborgen zijn, zie je niet met deze tool. Daarvoor gebruik je de HeadingsMap (zie verder).
Met Ctrl-R (Apple Command-R) haal je deze outlining weer weg.
Handige opties
| Functie | Beschrijving |
|---|---|
| Outline ▸ Outline Headings | Voor controle of je de koppen goed hebt opgemaakt. |
| Outline ▸ Outline Tables ▸ Outline Table Cells | Controle of de tabelopmaak goed is. |
| Images ▸ Display alt-attributes | Toont alle alt-teksten van afbeeldingen. |
| Images ▸ Make images full size | Controle of de afbeeldingen wel in de juiste grootte zijn geplaatst. |
| Information ▸ Display Title Attributes | Weergave van title-attributen (die er beter niet kunnen zijn). |
| Information ▸ Respons Headers | Welke respons-header geeft de pagina, bijvoorbeeld 404? |
| Forms ▸ Populate form fields | Handig om een formulier te testen. Met deze optie worden alle velden ingevuld. |
| Tools ▸ Validate HTML | Controle of je bij de invoer geen ongeldige HTML hebt ingevoerd. |
| Tools ▸ Validate links | Check of je geen dode links op je site hebt. Start deze check vanaf de homepage, dan pakt de tool je hele site. (De tool maakt gebruik van de W3C-linkchecker.) |
De tool heeft veel meer mogelijkheden, dus bekijk de tool gerust verder.
15.2 HeadingsMap
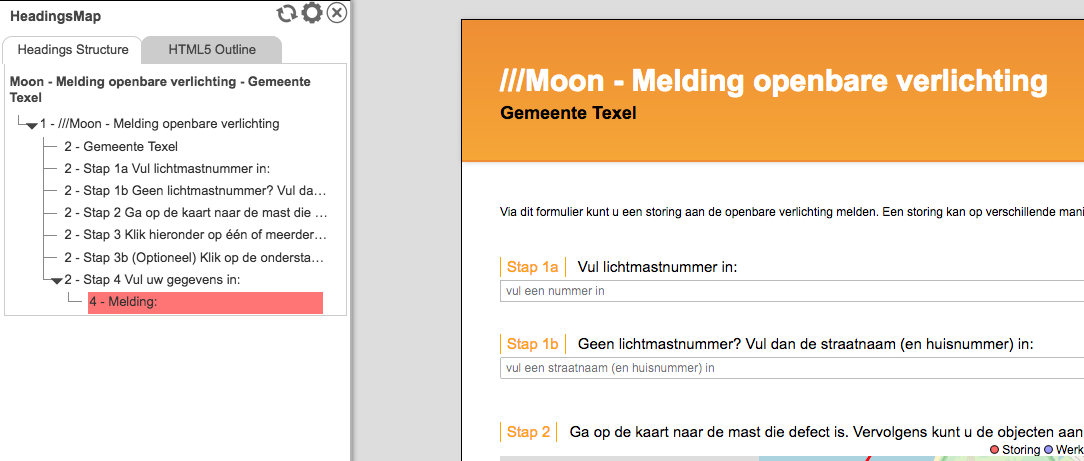
Met deze tool maak je alle headings zichtbaar, ook verborgen en lege headings. Vaak is bijvoorbeeld de h1 op de homepage verborgen. Met de add-on HeadingsMap kun je deze wel zien. Daarnaast heb je met deze tool in een oogopslag een goed beeld van alle headings op de pagina, inclusief de hiërarchische volgorde.

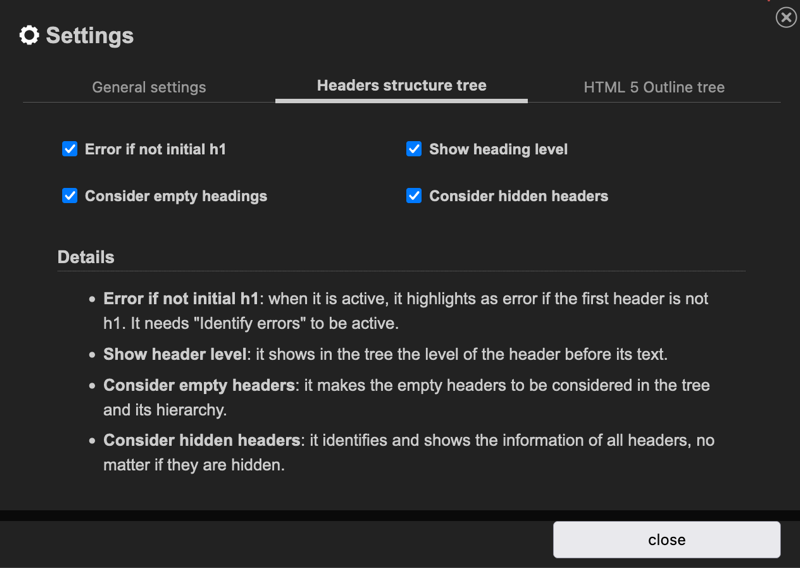
Zorg wel dat je alle vinkjes hebt gezet bij Settings ▸ Headings structure tree:
- Error if not initial h1
- Show heading level
- Consider empty headings
- Consider hidden headers

15.3 WCAG Contrast Checker
Eerst even iets over de regels voor contrast. Internationaal worden hiervoor de Web Content Accessibility Guidelines (WCAG) voor gebruikt.
Voor het verschil in contrast is een maat: contrastratio. Deze loopt van 1 (geen contrast) tot 21 (maximaal contrast).
De eisen voor contrast zijn:
- Voor gewone tekst: contrastratio van minimaal 4,5.
- Voor grote of vette tekst: minimaal 3,0.
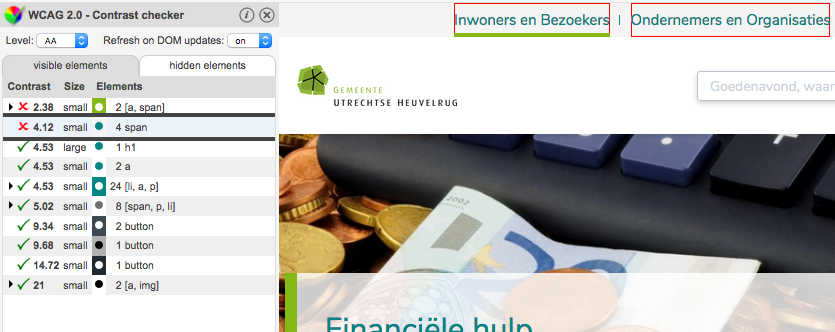
Als je de tool start, verschijnt er links een kolom met al direct de resultaten over het contrast. Standaard staat de tool ingesteld op WCAG 2 niveau AA. Je ziet per element een rood kruisje (niet goed) of groen vinkje (wel goed), daarnaast het gemeten contrastratio en daarnaast het element met de voor- en achtergrond.
Niveau AA eist een kleurcontrast van minimaal 4,5 voor gewone tekst. De waarde 4,12 resulteert dan ook in een rood kruisje.
Klik in de linkerkolom van de tool op een element en dit element krijgt in de site (rechterkolom) een rode omlijning.
Ook kun je het contrast testen door met een pipet de voorgrondkleur en de achtergrondkleur te selecteren.

15.4 Contrast Checker van WebAIM
Met de Contrast Checker van WebAIM test je in de browser de contrasten, ook die in pdf-bestanden. Groot voordeel: je hoeft niets te installeren, zelfs geen add-on.
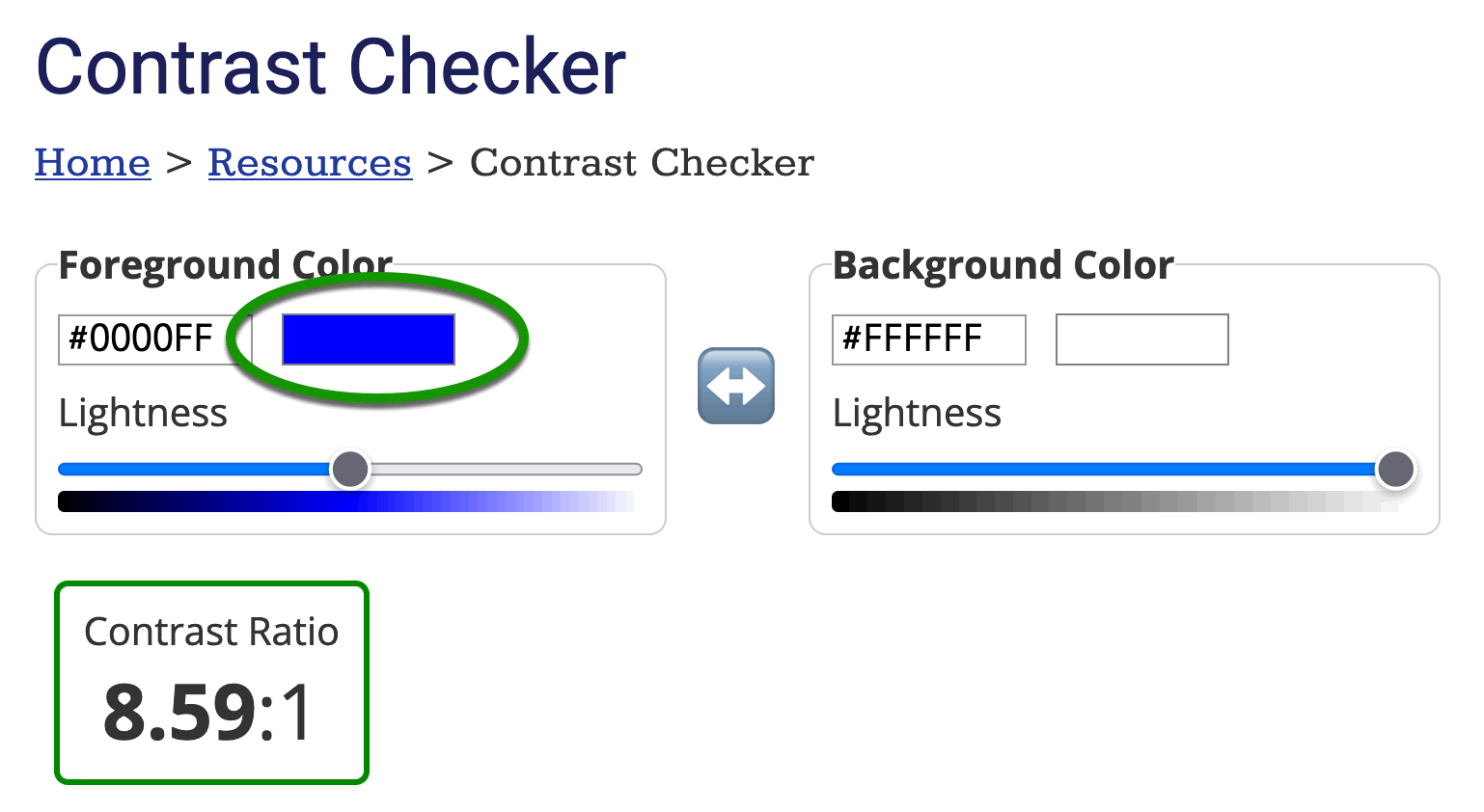
De tool werkt als volgt:
- Ga naar Contrast Checker.
- Als je werkt met 1 scherm: zet deze links in je scherm en de pagina of document dat je wilt toetsen rechts.
- Klik bij Foreground Color op het gekleurde vlakje (in het screenshot is dat blauw).
- Kies daar het pipetje en ga naar de afbeelding of de tekst die je wilt checken.
- Selecteer zo de voorgrond en de achtergrondkleur.
- Bij Contrast Ratio zie je het contrastratio.
De waardes die de WCAG hiervoor hanteert vind je in ons e-book WCAG in de praktijk.

15.5 Inspector voor Firefox en Chrome
Onder de rechtermuisknop van Firefox en Chrome zit een functie om je pagina te inspecteren, de inspector. Hiermee kun je html- en css-code bekijken en bewerken. Ook kun je daarmee testen op de mobiele weergave van je site.
Verschillen in Inspector tussen verschillende browsers
Tussen Chrome en Firefox zitten wat kleine verschillen in de werking van Inspector. Dat geldt wellicht ook voor andere browsers.
Zo heeft Firefox een aparte tab voor Toegankelijkheid. Chrome heeft dat niet en daarvoor kun je de add on axe DevTools installeren.
Controle van de html en css van een pagina
De inspector is een handige tool om de html en css van elementen in de pagina te onderzoeken. Bijvoorbeeld:
- De code bij een afbeelding controleren
- De opmaak van een element onderzoeken
- Codes aanpassen om het effect in de pagina te zien
Inspecteren starten
- Chrome: Rechtermuisknop ▸ Inspecteren
- Firefox: Rechtermuisknop ▸ Element Inspecteren
Het openen kan ook met een sneltoets:
- Control + Shift + C (Windows, Linux, Chrome OS)
- Command + Option + C (Mac)
De inspector opent aan de onderkant van je browserscherm.

Element inspecteren
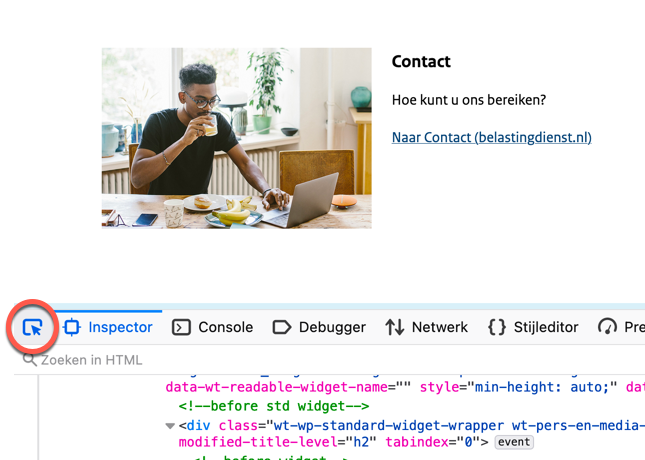
- Kies in de toolbar voor de knop ‘Element inspecteren’ (knop met rechthoek en pijltje erin)

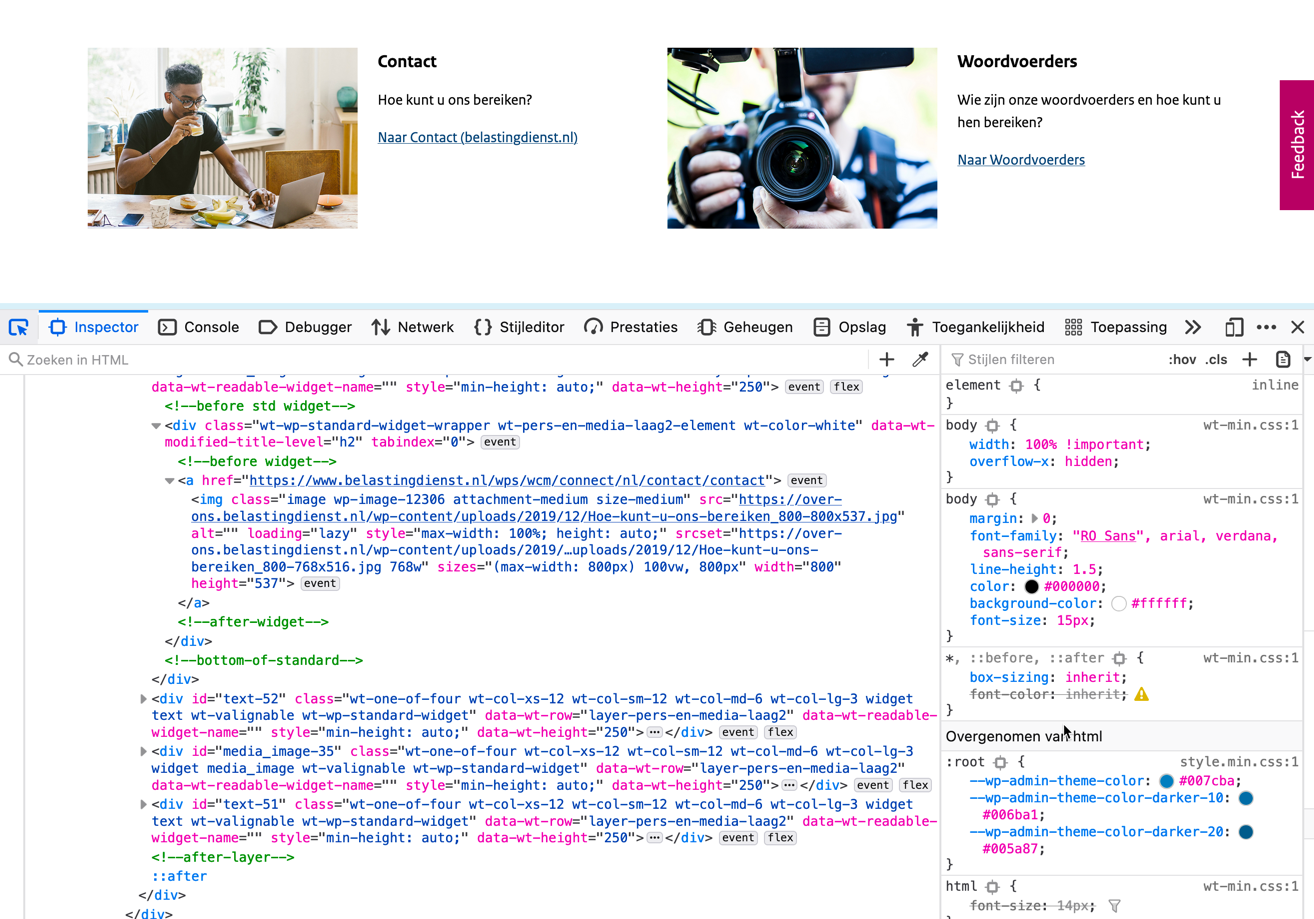
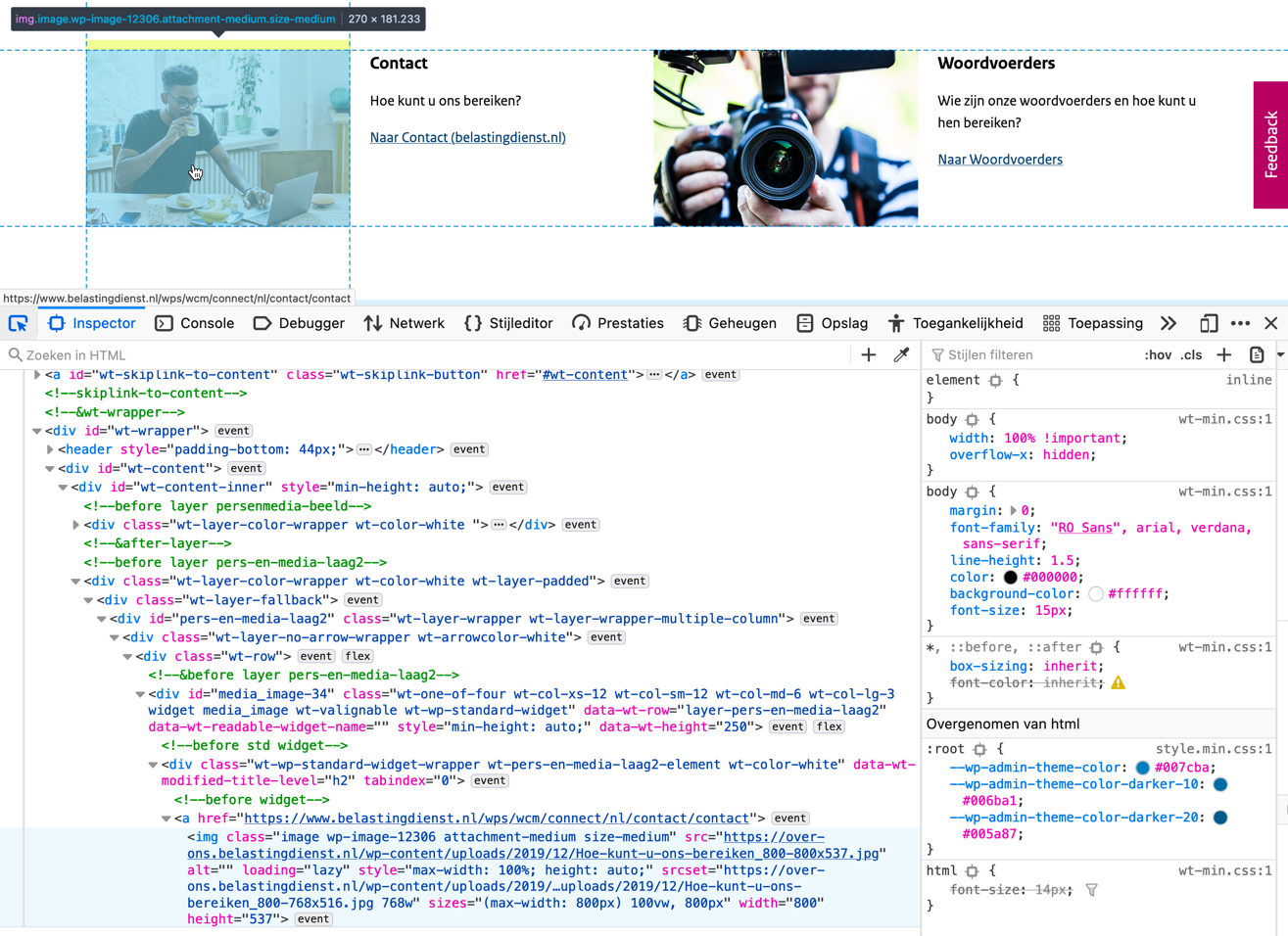
- Klik nu in de webpagina (bovenste deel) op een onderdeel dat je wilt onderzoeken. In het voorbeeld hieronder hebben we een afbeelding geselecteerd.

- In de inspector wordt de html-code zichtbaar:
Deze html-code kun je ook aanpassen.<a href="https://www.belastingdienst.nl/wps/wcm/connect/nl/contact/contact"> <img src="https://over-ons.belastingdienst.nl/wp-content/uploads/2019/12/Hoe-kunt-u-ons-bereiken_800-800x537.jpg" class="image wp-image-12306 attachment-medium size-medium" alt="" loading="lazy" style="max-width: 100%; height: auto;" srcset="https://over-ons.belastingdienst.nl/wp-content/uploads/2019/12/Hoe-kunt-u-ons-bereiken_800.jpg 800w, https://over-ons.belastingdienst.nl/wp-content/uploads/2019/12/Hoe-kunt-u-ons-bereiken_800-300x201.jpg 300w, https://over-ons.belastingdienst.nl/wp-content/uploads/2019/12/Hoe-kunt-u-ons-bereiken_800-768x516.jpg 768w" sizes="(max-width: 800px) 100vw, 800px" width="800" height="537"> </a> - Rechts van het html-scherm staat het css-scherm. Daar kun je code uitzetten of code wijzigen om het effect in de pagina te bekijken.
- En: is de html-code van de afbeelding correct?
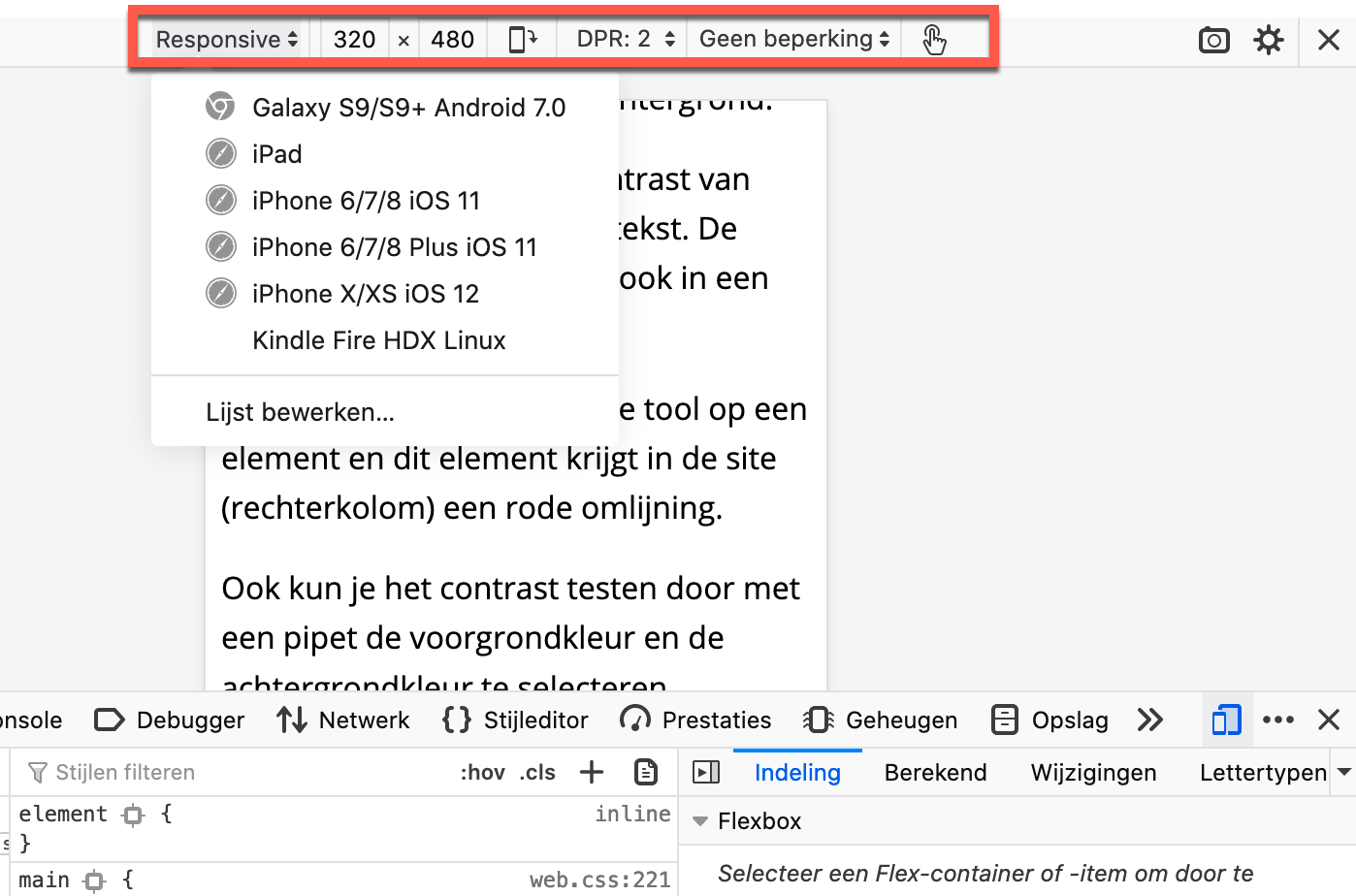
Mobiele weergave bekijken via Inspector
- Ga in de webpagina staan.
- Open de inspector.
- Kies rechtsboven in de inspector het icoontje met de mobiele telefoons.

- Bovenin verschijnt een extra balk waarin je kunt kiezen voor het soort telefoon/tablet, de venstergrootte, staand/liggend, enzovoort.

Meer weten?
15.6 axe DevTools (browserextensie)
Een hele handige tool om je site te testen op conformiteit op WCAG is de browseruitbreiding axe DevTools. Ook deze tool werkt in Microsoft Edge, Mozilla Firefox en Google Chrome. De interface is niet echt intuïtief, dus je moet goed kijken hoe het precies werkt. Ook ontbreekt een goede handleiding bij axe zelf.
Installeren
- Zoek naar 'axe DevTools' in het add-ons gedeelte van de browser waar je de add on wilt installeren.
- Installeer de tool.
Gebruik in Firefox
- Open een pagina die je wilt inspecteren.
- Kies in het rechtermuismenu voor Inspecteren.
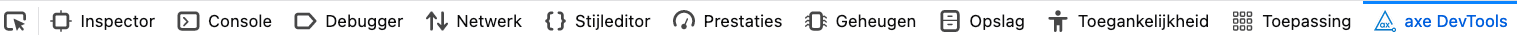
- Je krijgt in het onderste deel van je scherm een deelvenster met een aantal tabbladen.
- Klik op het tabblad axe DevTools.

Inspectie-venster met rechts het tabblad axe DevTools - Kies Scan ALL of my page.
- axe DevTools checkt de pagina op de WCAG-criteria.
Meldingen begrijpen
Als resultaat krijg je het totaal aantal issues te zien. De tool toetst geautomatiseerd en kan daarom van veel issues niet direct zeggen of ze inderdaad niet goed zijn. Je moet ze dus allemaal even nalopen.
De issues zijn ingedeeld in:
- Critical
- Serious
- Moderate
- Minor
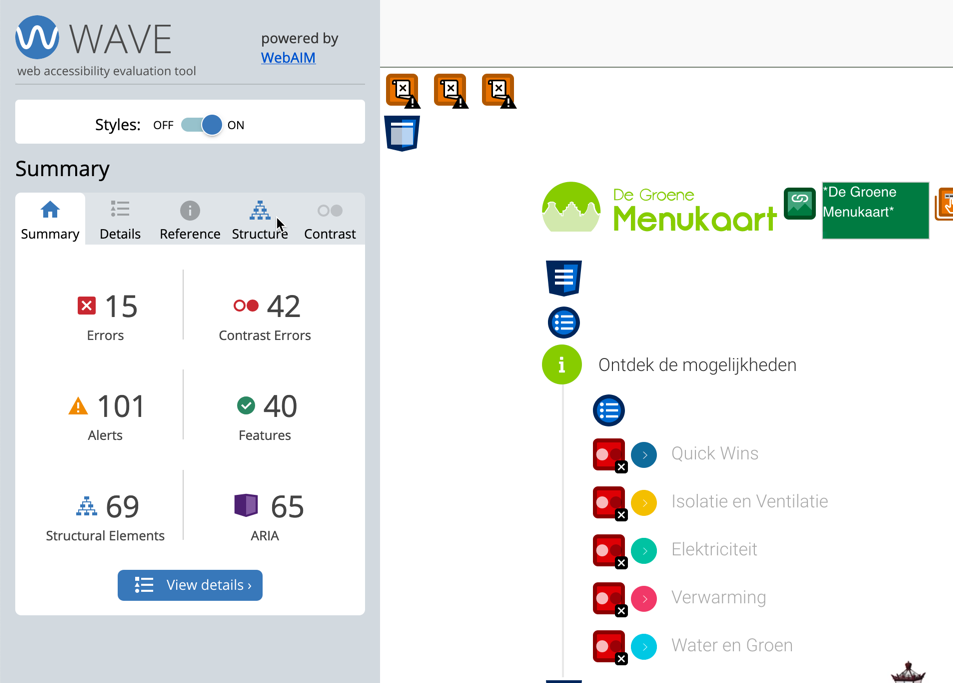
15.7 WAVE Accessibility Extension by WebAIM
Een andere handige tool om de toegankelijkheid van je site te testen is WAVE. De mogelijkheden zijn iets beperkter dan bij de axe-tool, maar de interface is wel weer prettig. En de toelichtingen zijn ook zinvol. Gewoon even proberen zou ik zeggen!

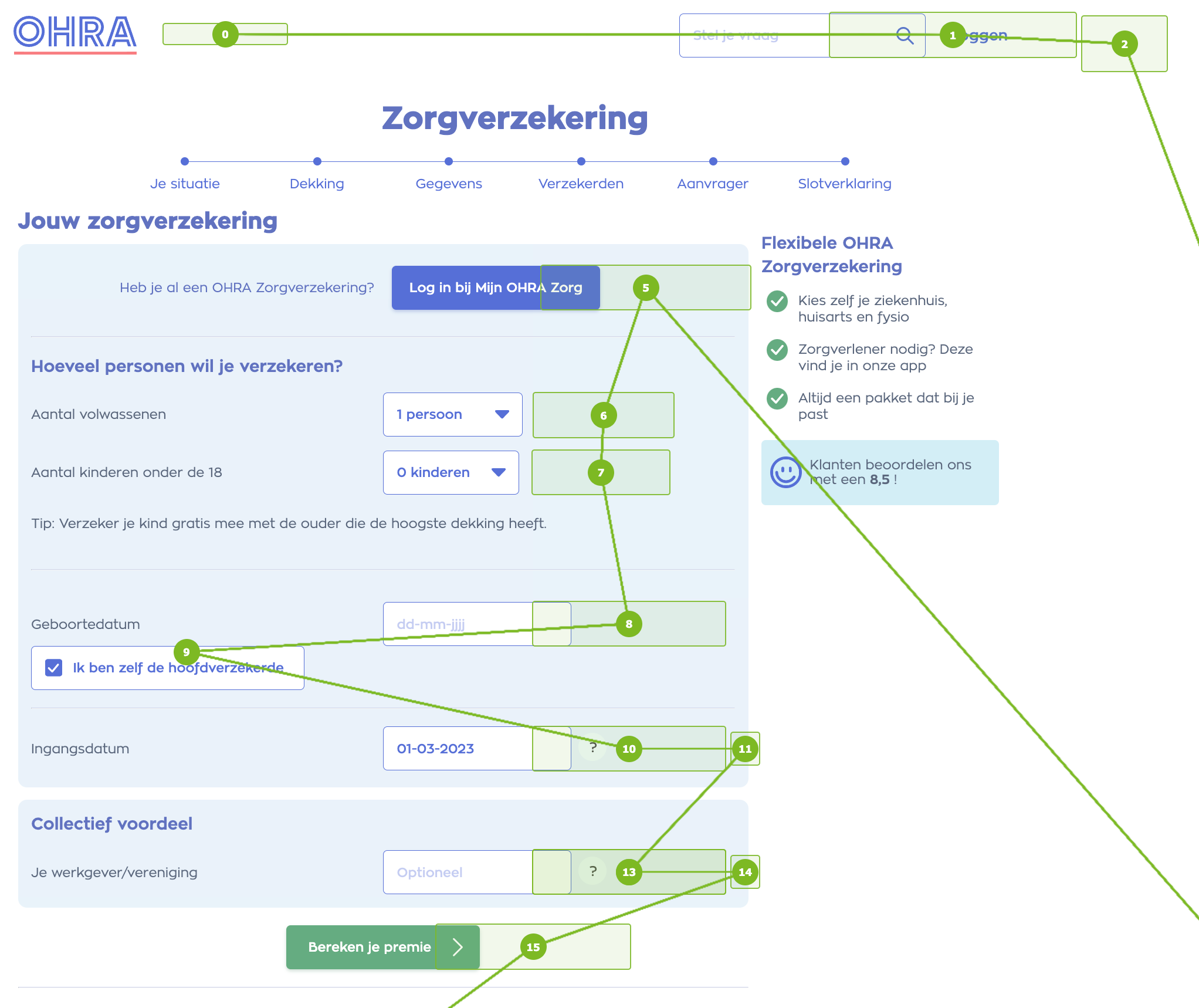
15.8 Tabvolgorde met taba11y (Chrome)
- Chrome: Taba11ly voor Chrome
Voor Chrome-gebruikers: een handige add-on om de tabvolgorde van een webpagina te kunnen zien.
De tabvolgorde kun je ook zichtbaar maken met de Inspector in Firefox, maar met deze tool kun je iets meer instellen, zoals de kleur en transparantie van de achtergrond.

15.9 Linkteksten controleren met Link Checker (Firefox)
- Firefox: Simple Link Checker voor Firefox
Linkteksten zichtbaar maken kan met de add-on Link Checker voor Firefox. De tool is bedoeld om dode links te vinden. Daar is het ook handig voor, maar het maakt ook gelijk zichtbaar wat de linkteksten op de hele pagina zijn.
15.10 Accessibility Bookmarklets
Bookmarklets zijn kleine stukjes JavaScript die direct in de browser worden uitgevoerd. Je plaatst ze in de bladwijzerbalk.
Het grote voordeel is dat je er niets voor hoeft te installeren, dus ook in een afgesloten werkomgeving, zoals Citrix, kun je deze gebruiken.
Op Accessibility Bookmarklets vind je de volgende bookmarklets:
- Landmarks
- Headings
- Lists
- Images
- Forms
Toetsenbordfocus maak je beter zichtbaar met de bookmarklet Focus van Paul J. Adam.