8. Contrast en kleur
Voldoende contrast bij tekst en afbeeldingen is nodig om ze te kunnen lezen en te bekijken. WCAG stelt hier eisen aan. Ook kun je beter geen betekenis overbrengen met kleur.
8.1 Contrastratio: een eenduidige maat voor contrast
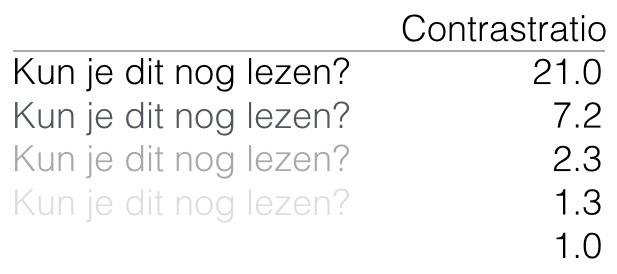
Het contrast tussen 2 kleuren heeft een waarde van 1 tot 21. Deze waarde heet de contrastratio. Wanneer er geen contrast is, is de waarde 1 (officieel is dat 1:1). Bij een maximaal contrast (zwart op wit of wit op zwart) is dat 21 (officieel 21:1).

8.2 Hexadecimale codes voor kleur
Elke kleur op het web kan uitgedrukt worden in een code: een rgb-waarde of een hexadecimale code. We gebruiken hier voor de uitleg de hexadecimale code.
Hexa betekent 6, decimaal betekent 10 en hexadecimaal staat voor een cijfer of letter tussen 0 t/m 9 en a t/m f. Dit zijn 16 tekens, vandaar hexadecimaal.
De code #FFFFFF is bijvoorbeeld wit en #000000 is zwart.
Bij het vaststellen van het contrastverschil tussen 2 kleuren vergelijken we met een tool beide hexadecimale codes.
8.3 Contrast van tekst
De WCAG-eisen voor contrast staan in onderstaande tabel.
| Contrast-eis | Type tekst |
|---|---|
| 4,5 | Gewone tekst |
| 3,0 | Grote tekst, minimaal 18 punts |
| 3,0 | Vette tekst, minimaal 14 punts |
| 3,0 | Hyperlinktekst met omringende tekst als kleur het enige onderscheid is tussen links en tekst |
| 3,0 | Afbeeldingen |
In Word en pdf is de grootte altijd aangegeven in punts (puntgrootte), dus het is direct te zien welke contrast-eis er geldt.
Alhoewel dus 4,5 voldoende is, adviseren wij om minimaal 5,0 te gebruiken, omdat 4,5 nog steeds weinig contrast geeft. Voor gewone tekst is het advies zelfs 7,0.
Hyperlinkteksten moeten een contrast van minimaal 3,0 met omringende tekst hebben als er geen onderstreping of andere afwijking in de vorm is.
Meestal heb je hier bij het maken van een Word-document niet zoveel mee te maken, want het contrast zou al goed moeten zijn in de sjablonen die je gebruikt.
Voor degenen die zich met de huisstijl en de sjablonen bezig houden is het natuurlijk wel belangrijk dat zij goed op de hoogte zijn van de precieze WCAG-eisen voor contrast.
8.4 Contrast van afbeeldingen
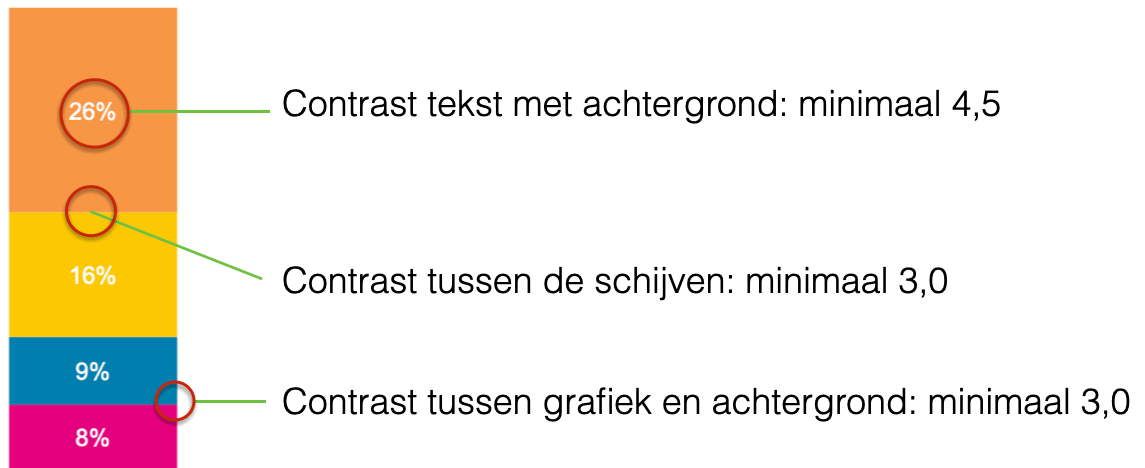
Bij afbeeldingen kan het contrast best wel ingewikkeld zijn. Dat komt omdat het op verschillende plekken goed moet zijn:
- Tussen de tekst in de afbeelding en de achtergrond van die tekst moet het contrast minimaal 4,5 zijn.
- Tussen de afbeelding zelf en de achtergrond van de afbeelding moet het contrast minimaal 3,0 zijn.
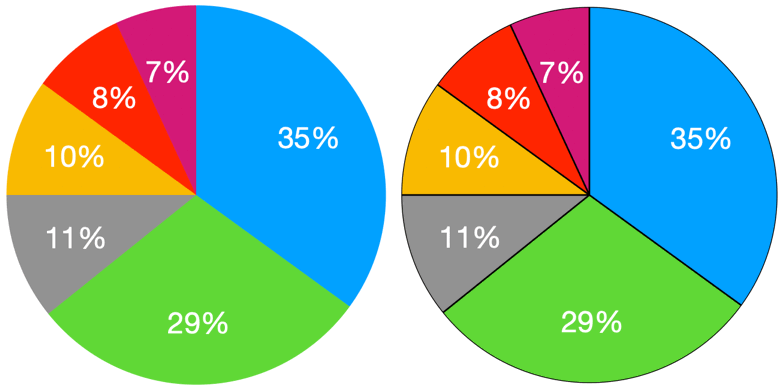
- Tussen de vlakken in een grafiek moet het contrast minimaal 3,0 zijn.

Vooral het contrast tussen de vlakken kan een uitdaging zijn. Een mogelijkheid is om te kiezen voor een lijntje om elk vlak. Want dan geldt het contrast tussen het vlak en het lijntje.

8.5 Contrast van logo's
Je eigen logo hoeft niet te voldoen aan de contrast-eis. Toon je het logo van een andere organisatie op je website? Bijvoorbeeld van Facebook of een ander social-mediakanaal? Dan is dat in wezen gewoon een afbeelding. Die moet dus wel voldoen aan de contrast-eis.
8.6 Contrast testen met de Colour Contrast Analyser
Er zijn veel tools om online de contrastratio te meten. De meeste zijn bedoeld voor content die op websites staat.
Met de Colour Contrast Analyser van TPGi kun je het contrast in een document meten. Het is een klein programma dat je downloadt en installeert op je computer.
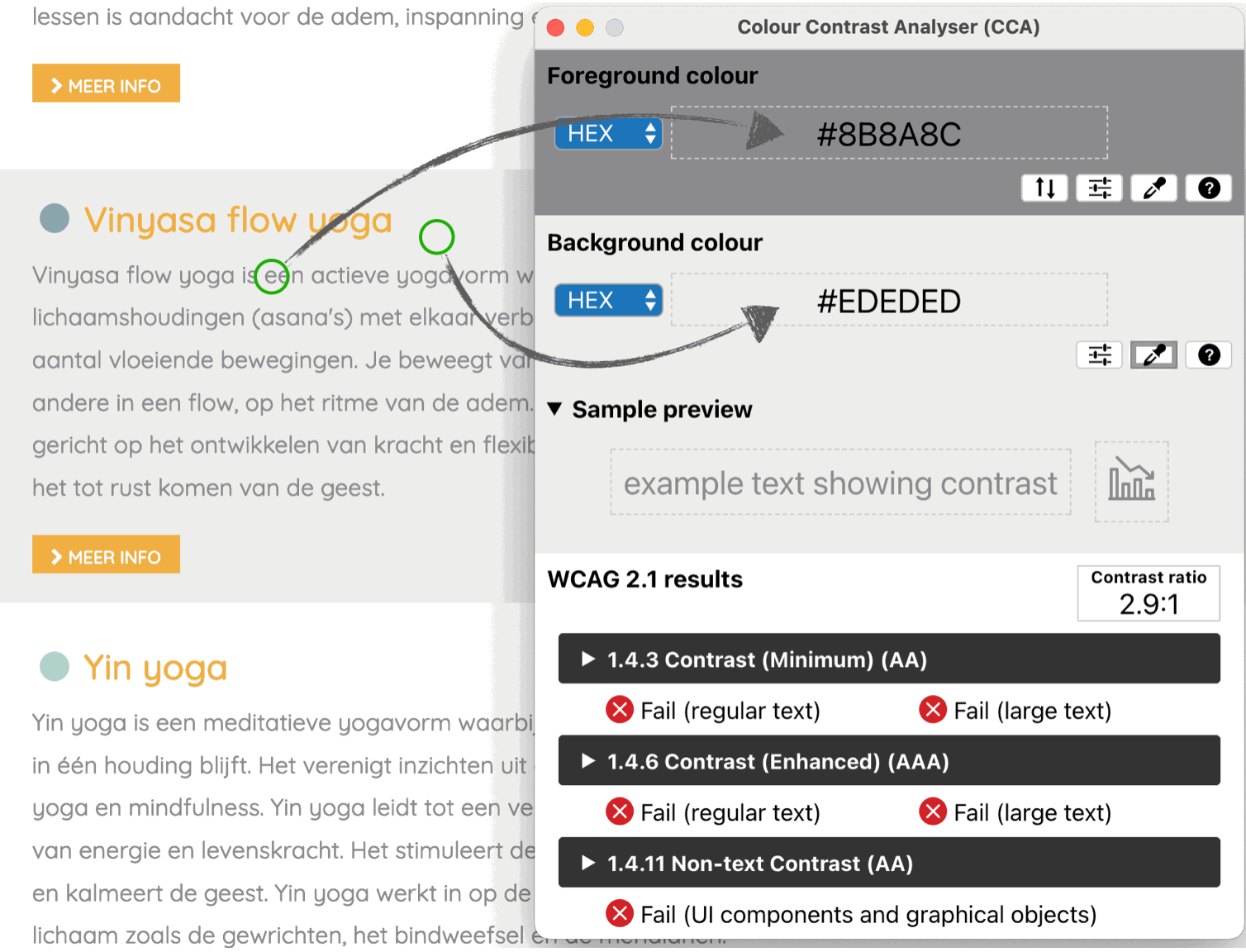
In het voorbeeld hieronder is de tekst donkergrijs en de achtergrond lichtgrijs. We gaan kijken of het contrast tussen de tekst en de achtergrond voldoende is.
Met de Color Contrast Analyser zien we de volgende hexadecimale waardes:
- Tekstkleur: #8B8A8C
- Achtergrondkleur: #EDEDED
De contrastratio is 2,9. Dat is lager dan de minimale waarde 4,5. Dit kleurcontrast is onvoldoende.

8.7 Contrast testen met WebAIM
Kun je de Colour Contrast Analyser van TPGi niet installeren op je computer? Dan kun je ook de Contrast Checker van WebAIM gebruiken. Die werkt bijna hetzelfde als de Colour Contrast Analyser:- Ga naar de Contrast Checker.
- Als je werkt met 1 beeldscherm:
- Zet de contrast checker links in je scherm.
- Zet de pagina of het document dat je wilt toetsen rechts in je scherm.
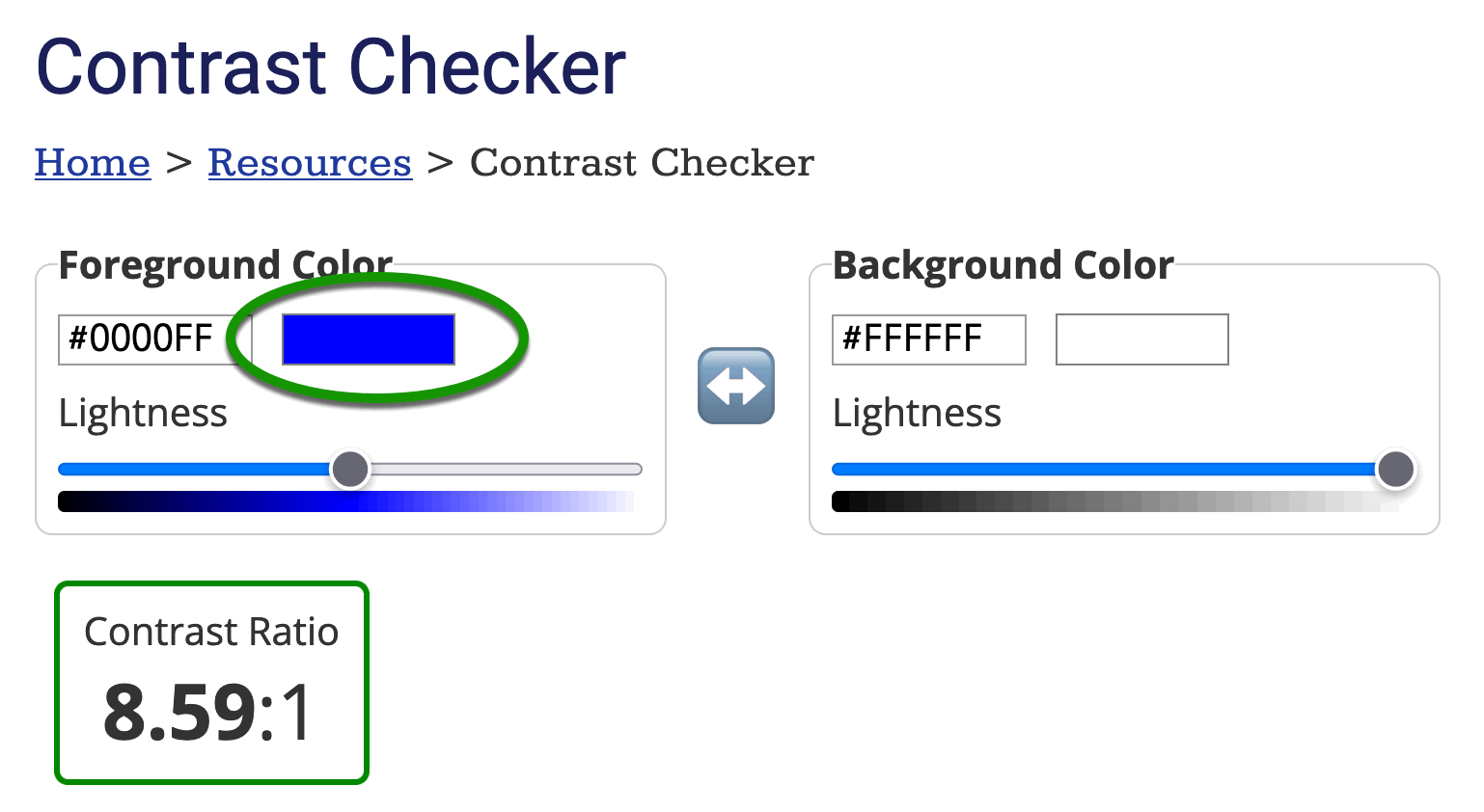
- Klik bij Foreground Color op het gekleurde vlakje (in het screenshot is dat blauw).
- Kies daar het pipetje en ga naar de afbeelding of de tekst die je wilt checken.
- Selecteer zo de voor- en de achtergrondkleur.
- Klik op een willekeurige witte plek in de pagina zodat het uitklapschermpje weer dichtklapt.
- Bij Contrast Ratio zie je nu het contrastratio.

8.8 Contrast testen met hexadecimale code
Het pipetje van de Contrast Checker van WebAIM werkt niet in iedere browser. In dat geval kun je de hexadecimale codes gebruiken om het contrast te controleren.
- Selecteer in je Wordbestand de tekst waarvan je het contrast wilt testen.
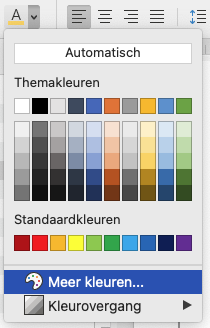
- Ga naar Lettertype ▸ Tekstkleur ▸ Meer kleuren.

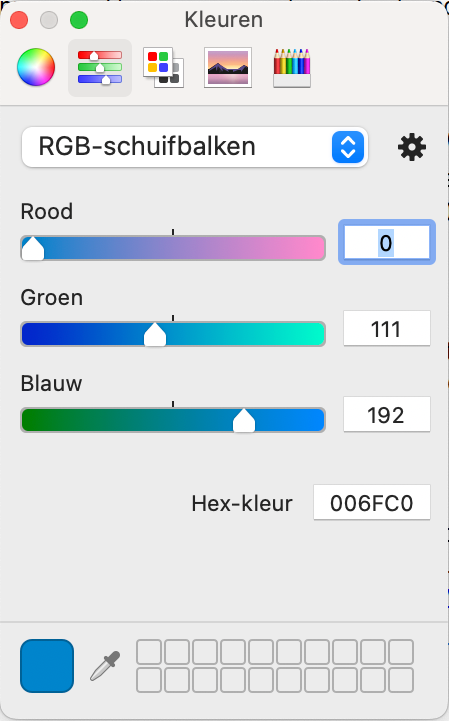
onderschrift - Er opent een kleurpalet. Kies de RGB-schuifbalken.
- Rechtsonder staat 'Hex-kleur'. Dat is de hexadecimale code van de kleur die je geselecteerd hebt.

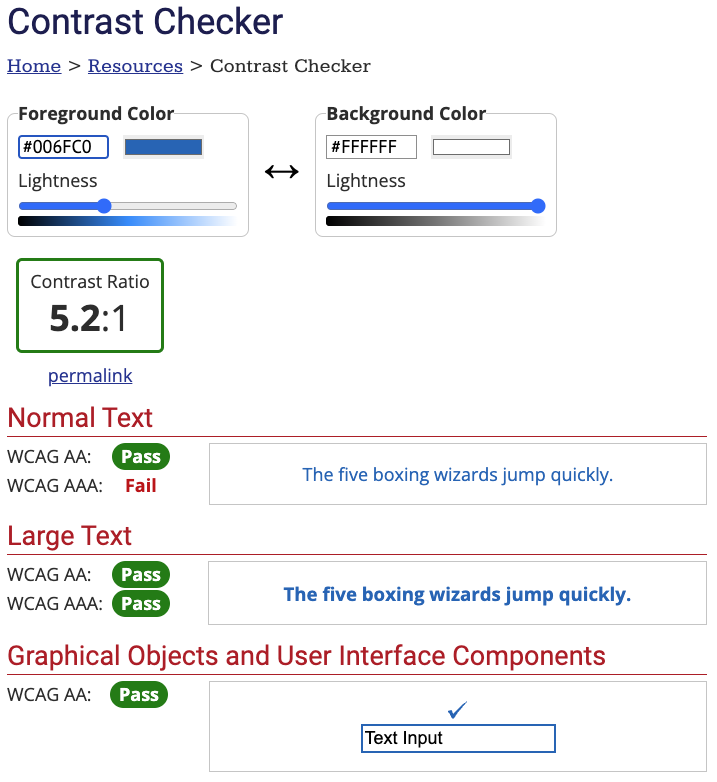
onderschrift - Ga naar WebAIM Contrast Checker (of een andere online checker).
- Voer daar de hexadecimale code van je tekst in. De achtergrond is meestal wit. De hexadecimale code daarvan is #ffffff. Die van zwart is #000000
- De checker geeft een waarde terug. Dit moet voor gewone tekst minimaal 4,5 zijn. En voor koppen minimaal 3,0.

onderschrift
8.9 Kleur gebruiken om betekenis over te brengen
Als je alleen kleur gebruikt om informatie over te brengen, dan kan het zijn dat iemand die kleuren niet goed waarneemt dit niet begrijpt. Denk bijvoorbeeld aan mensen met kleurenblindheid.
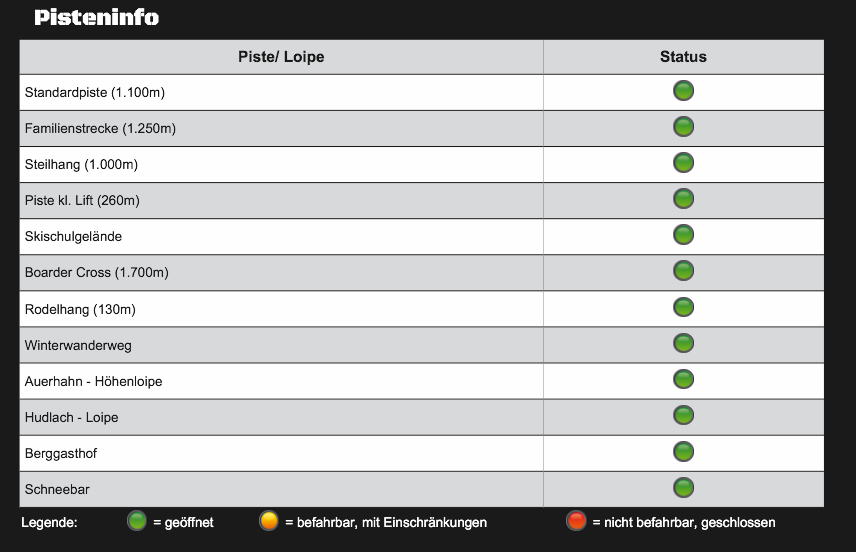
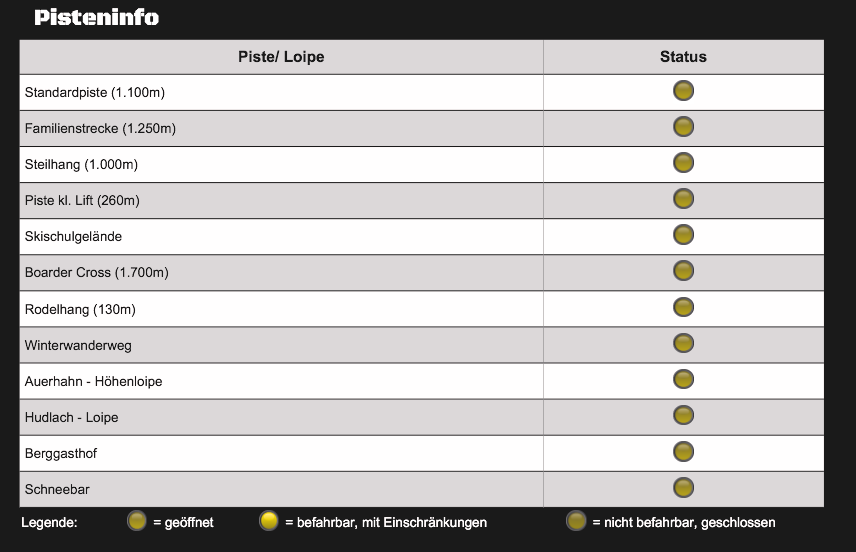
Een voorbeeld is de afbeelding hieronder van skipistes. Of de piste open of dicht is, is aangeven met een groen rondje of een rood rondje. Als je kleurenblind bent weet je dus niet of de piste open of dicht is.


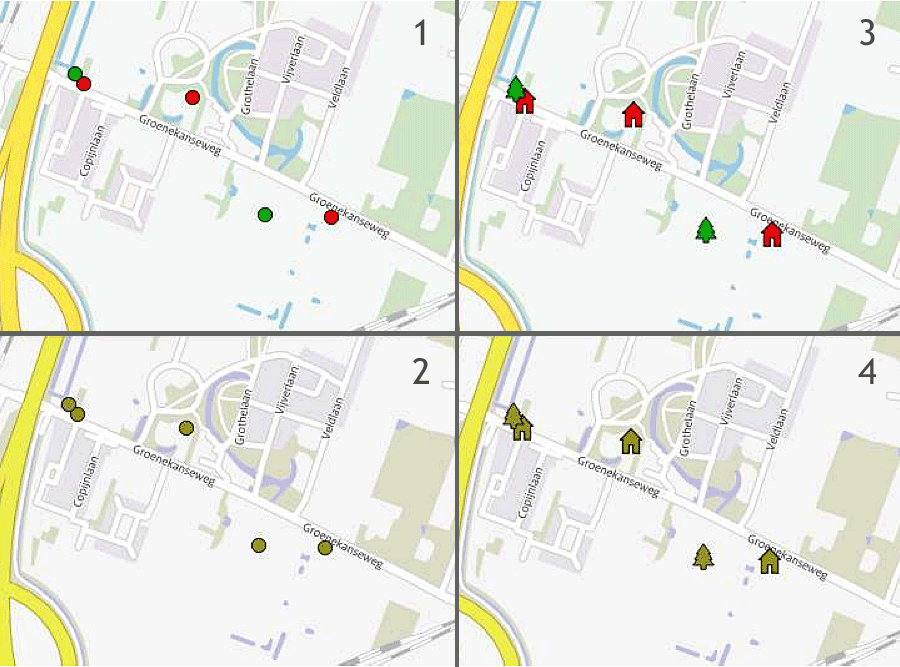
De oplossingen zijn vaak makkelijk, zoals in het voorbeeld hieronder van een kaart (Bron: Geonovum).
- Linksboven: de originele afbeelding.
- Linksonder: zo ziet de afbeelding eruit voor mensen die kleurenblind zijn.
- Rechtsboven: de aangepaste afbeelding. Hierbij is de betekenis ook met een icoontje van een huis en een boom overgebracht.
- Rechtsonder: ook voor mensen die minder goed kleuren zien is de aangepaste afbeelding duidelijk.

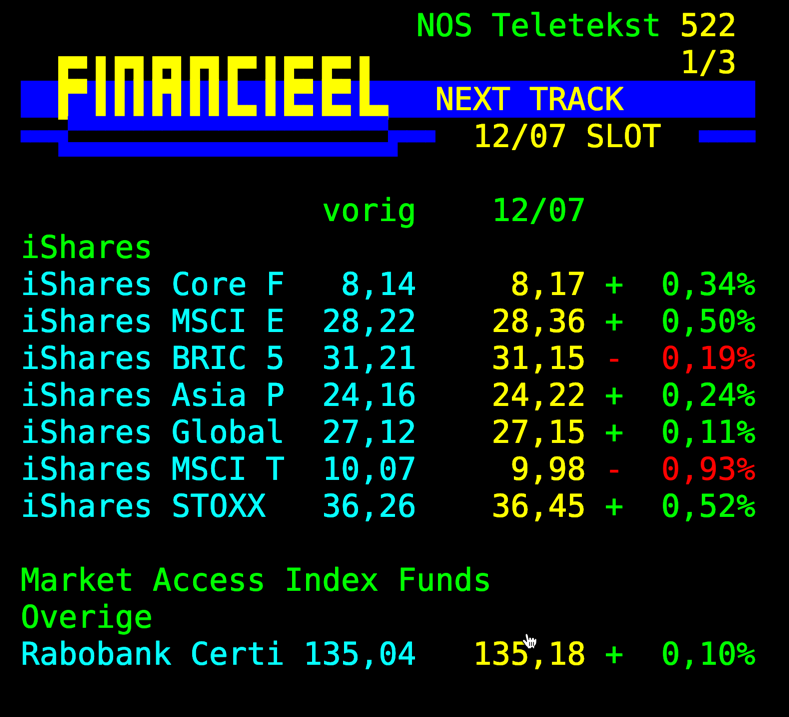
Nog een voorbeeld hieronder. Op deze pagina van teletekst is de kleur voor de koersen die gedaald zijn. Maar bij die gedaalde koersen staat ook een minteken. En gestegen is groen en een plusje
Zo is de betekenis met kleur én met tekst overgebracht. En zo is het dus voor iedereen toegankelijk.