5. Toegankelijke webcontent: content voor mensen met een functiebeperking
Toegankelijkheid van websites gaat over de toegankelijkheid van het web voor mensen met een beperking. Dat is dus een heel specifieke betekenis. Toegankelijkheid richt zich op inclusie, namelijk dat iedereen de kans moet krijgen om volwaardig deel te nemen aan onze maatschappij.
5.1 Digitale toegankelijkheid is voldoen aan WCAG 2.2 level AA
Digitale toegankelijkheid is vastgelegd in internationale richtlijnen, de Web Content Accessibility Guidelines (WCAG) 2.2 (Nederlandse vertaling).
WCAG 2.2 kent 3 niveaus met criteria: A, AA en AAA. Als niveau van toegankelijkheid hanteert Nederland niveau AA. Dat omvat de criteria A en AA. Een voorbeeld van een criterium is dat video ondertiteling heeft, zodat deze bruikbaar is voor mensen die doof zijn.
Als je zegt dat je website toegankelijk is, dan geef je daarmee min of meer aan dat de website voldoet aan deze richtlijnen.
5.2 Opbouw WCAG
WCAG is opgebouwd in lagen:- 4 principes: waarneembaar, bedienbaar, begrijpelijk en robuust
- 13 richtlijnen
- 86 succescriteria:
- niveau A: 31
- niveau AA: 24
- niveau AAA: 31
- Variabel aantal technieken

De succescriteria worden gebruikt om een website op te toetsen. Deze criteria zijn weer ingedeeld in 3 niveaus: A, AA en AAA.
Daarbij is het niveau A het makkelijkst te behalen en zijn de AAA-criteria het meest ingewikkeld.
We leggen de niveaus uit met enkele succescriteria die gelden bij video:
- Niveau A: bied een uitgeschreven tekst aan bij de video
- Niveau AA: zorg voor ondertiteling bij de video
- Niveau AAA: voorzie de video van gebarentaal
Tot slot zijn er technieken die je kunt gebruiken om te voldoen aan de succescriteria. Deze technieken zijn slechts ter informatie. Regelmatig komen er nieuwe technieken bij.
5.3 Mensen met een beperking
Het gaat bijvoorbeeld om:
- blinden en slechtzienden
- kleurenblinden
- doven en slechthorenden
- mensen met een motorische beperking
- laaggeletterden
- dyslectici
- mensen met problemen in het verwerken van informatie, zoals mensen met niet-aangeboren hersenletsel, ADHD-ers en autisten
- ouderen (met vaak meerdere beperkingen)
Hoe groot deze groep is, is voer voor statistici. In ieder geval is het een grote groep en elke organisatie zal bezoekers op haar site hebben die beperkingen ervaren.
Voor deze mensen is het belangrijk dat websites voldoen aan enkele eisen, zodat zij die websites ook kunnen gebruiken.
Mensen met een verstandelijke beperking behoren tot een bijzondere groep. Deze beperking stelt zoveel extra eisen aan een website dat het aanpassen van een algemene site niet toereikend is. Als een site zich richt op deze doelgroep is het nodig om daar een aparte vorm en inhoud – en dus een aparte website – voor te kiezen.
Hieronder enkele video's van mensen met een functiebeperking:
- Video van iemand die blind is
- Video van iemand die doof is
- Video van iemand met een motorische beperking
- Video van iemand met een aandachtsprobleem
5.4 Browsen met een screenreader
Blinden en ernstig slechtzienden kunnen geen beeldscherm gebruiken. Zij hebben dus iets anders nodig om de informatie van een webpagina te krijgen. Zij gebruiken daarvoor een schermleesprogramma of screenreader, zoals Jaws of NVDA.
Met een screenreader wordt de tekst van een website uitgevoerd als spraak of braille. De uitvoer in braille gaat via een brailleleesregel (zie afbeelding hieronder).

Spraakuitvoer wordt door veel meer mensen gebruikt. Behalve door blinden en slechtzienden wordt het bijvoorbeeld ook gebruikt door dyslectici.
5.5 Koppenlijst en linklijst
Een groot nadeel van spraak- en braille-uitvoer is dat de gebruiker het overzicht mist. Wanneer je een pagina kunt zien, zie je ook wat belangrijk is. Je ziet waar het menu staat, waar de (primaire) content staat, waar het nieuwsblok staat en waar de zoekfunctie te vinden is.
Blinden missen dat overzicht. Zij kunnen echter bepaalde informatie opvragen om toch snel de pagina te kunnen scannen:
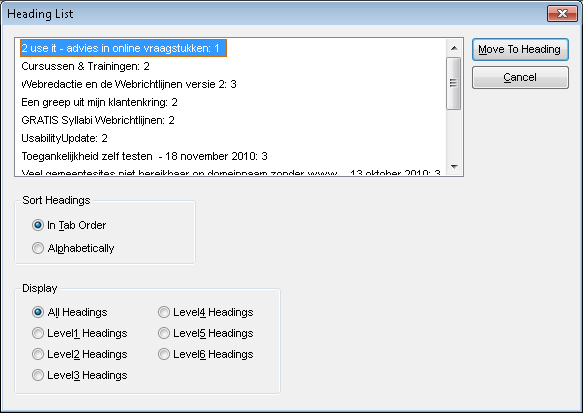
- een koppenlijst (heading list, zie afbeelding hieronder): een lijst met alle kopregels, dus de h1, h2 enzovoort
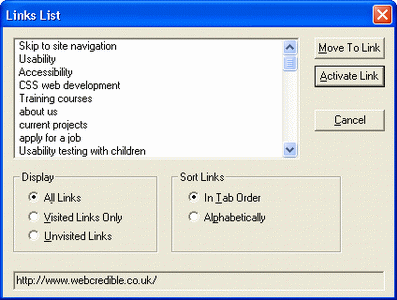
- een linklijst (link list, zie afbeelding hieronder): een lijst met alle hyperlinkteksten
Wanneer de headings goed zijn toegepast, kan iemand met een screenreader de headings opvragen in een headingslist. Hij krijgt zo snel een goed beeld van de inhoud van de pagina. Uiteraard is het dan ook belangrijk dat de teksten betekenisvol zijn (dus bijvoorbeeld niet "Wat heeft u er aan?", maar "Helder beeld door LED-technologie").

Met een linklijst krijgt iemand snel overzicht van alle hyperlinks. Ook hierbij is het handig als de linkteksten betekenisvol zijn: een tekst als "klik hier" helpt dan niet, wel een tekst als "specificaties beamer 123".

5.6 Toegankelijkheid, gebruiksvriendelijkheid en vindbaarheid
Zodra het gesprek over toegankelijkheid gaat verzuchten sommige website-eigenaren dat er wel meer is dat belangrijk is voor hun site. En ze hebben helemaal gelijk.
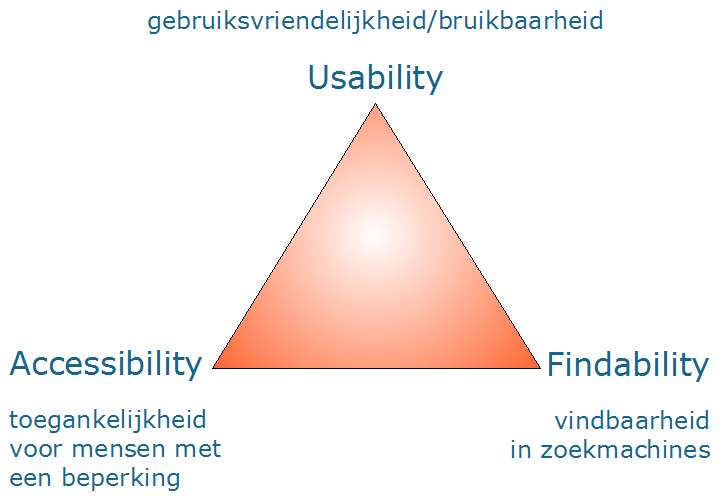
Naast toegankelijkheid zijn er nog 2 aspecten belangrijk voor websites (zie afbeelding hieronder), namelijk:
- usability: ofwel de gebruiksvriendelijkheid en bruikbaarheid van een site
- findability: de vindbaarheid van de site in zoekmachines

Usability
Usability is niet met één Nederlands woord te vertalen. Het is het beste te vertalen met gebruiksvriendelijkheid en bruikbaarheid. Usability is een vaag begrip, net zo vaag als bijvoorbeeld kwaliteit.
De International Standards Organization definieert usability als volgt:
Usability is de mate waarin een product door bepaalde gebruikers in een bepaalde gebruikersomgeving kan worden gebruikt om bepaalde doelen effectief, efficiënt en naar tevredenheid te bereiken.
In grote lijnen gaat het er om dat een site doet wat hij moet doen. Dat de site efficiënt en effectief antwoord geeft op de vraag van de bezoeker. En dat de bezoeker daarna tevreden is.
Findability
Waar het bij usability om mensen gaat, gaat het bij findability om de niet-menselijke bezoekers van een site, namelijk zoekmachines. Zoekmachines – in Nederland vooral Google – zijn niet meer weg te denken van het internet en genereren bij vrijwel elke site veel bezoek. Bij veel sites zorgen de zoekmachines voor tussen de 50% en 70% van al het bezoek.
Richtlijnen voor toegankelijkheid, gebruiksvriendelijkheid en vindbaarheid verschillen niet
Usability, accessibility en findability stellen elk hun eigen eisen aan een website. Waar moeten we nu voor kiezen?
Voor veel mensen zal usability het belangrijkst zijn. Iedereen wil immers graag dat de gewone bezoeker de website gebruikt en waardeert. Anderen zullen ook de findability bijzonder belangrijk vinden, want veel sites “leven” van het verkeer dat de zoekmachines hun brengen.
Het goede nieuws is dat de 3 sets van richtlijnen niet strijdig zijn met elkaar. Een betere toegankelijkheid draagt ook bij aan een betere usability en aan een goede findability.
Een voorbeeld: een plaatje heeft een alternatieve tekst.
- Bijdrage aan accessibility? Als iemand het plaatje niet kan zien, krijgt hij toch de informatie die het plaatje overbrengt.
- Bijdrage aan usability? Als de plaatjes niet worden getoond – bijvoorbeeld omdat iemand mobiel browst en plaatjes heeft uitstaan, dan krijgt hij toch de informatie over de afbeelding.
- Bijdrage aan findability? Via de alternatieve tekst wordt relevante informatie aan de tekst toegevoegd. Dit draagt bij aan een betere vindbaarheid van de pagina.