26. Content invoeren met een cms
Webcontent voer je vrijwel altijd in via een Content Management Systeem (cms). Het invoeren kan makkelijk verkeerd gaan, waardoor de lay-out niet meer goed is en de content niet meer goed toegankelijk. Hieronder een aantal tips die je helpen om je cms goed te gebruiken.
26.1 Vormgeving van tekst in css
Een belangrijk uitgangspunt voor websites is dat de opmaak en de inhoud van teksten gescheiden is. De opmaak zit in de Cascading Style Sheets (css). Dit zijn vaak losse bestanden.
De css bevat dus de online huisstijl van jouw organisatie. Ben je over iets niet tevreden, dan is dat relatief eenvoudig in deze css aan te passen. Soms kun je dat zelf doen in het cms, anders kan de webbouwer dat doen.
26.2 De WYSIWYG-editor van het cms
Voor het invoeren van content gebruikt de webredacteur de editor van het cms. Zo'n editor werkt meestal volgens het WYSIWYG-principe: What You See Is What You Get. Dat betekent: wat je op het invoerscherm ziet is gelijk aan wat er op de site verschijnt. Ook dit principe zul je kennen van jouw tekstverwerker.
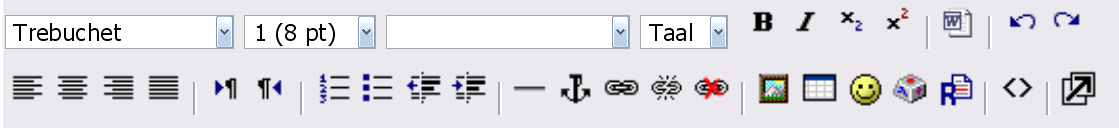
Onderstaand een voorbeeld van zo'n WYSIWYG-editor.

26.3 Wat de editor niet mogelijk moet maken
Zorg voor zo weinig mogelijk opties in je editor. Opties die er niet in horen zijn:
- onderstrepen
- lettertype
- lettergrootte
- letterkleur
- sub- en superscript
- uitvullen
- doorhalen (tenzij er een goede reden voor is, bijvoorbeeld bij het bespreken van wijzigingen in een document)
26.4 Wel in de editor
- Opmaakprofielen en wel de volgende:
- kopstijlen: kop 1 voor de titel (tenzij de titel apart wordt ingevoerd), kop 2, kop 3, eventueel kop 4
- samenvatting (of intro of lead) (tenzij hier een apart invoerveld voor is)
- standaard alineastijl
- Vet en cursief
- Opsommingen, ongeordend en geordend
- Afbeelding
- Eventueel voor de gevorderde CMS-gebruiker:
- Citaat
- Taal
- Tabellen
Het is ook belangrijk dat het cms een zogenaamde html-modus kent. In de html-modus wordt de WYSIWYG-editor vervangen door een venster waarin je de html-code ziet en html kunt invoeren. Dat is handig als er met het kopiëren van tekst extra code is meegekomen, die niet meer verwijderd kan worden. In de html-modus kun je die code wel weghalen.
In het artikel html-modus in een cms: onmisbaar voor de webredacteur lees je waarom ieder cms een html-modus zou moeten hebben.
26.5 Tekst invoeren via de editor
Vaak kopiëren mensen teksten vanuit een ander programma – bijvoorbeeld Word – en plakken dit vervolgens in de editor om de tekst voor de website te gebruiken. Dit gaat echter ook vaak mis. Word en andere pakketten voegen allerlei rommelcode toe, die er voor zorgt dat de tekst er op de website niet goed uitziet. Dat kun je op verschillende manieren voorkomen:
- Gebruik het gummetje (icoon:
 ).
). - Plak de content met Ctrl-Shift-V (Apple-gebruikers: Cmd-Shift-V).
- Gebruik de html-modus van de editor.
Mogelijkheid 1: Gummetje
- Plak de tekst gewoon in het tekstveld.
- Selecteer alle tekst met Ctrl-A (Apple: Cmd-A).
- Klik op het icoontje van het gummetje. De opmaak is nu in de meeste gevallen verdwenen.
Mogelijkheid 2: Ctrl-Shift-V (Apple: Cmd-Shift-V).
Deze mogelijkheid spreekt voor zich. De Shift-functie zorgt ervoor dat de tekst zonder opmaakcode wordt geplakt. Echter, soms gaat dit toch niet goed.
Mogelijkheid 3: Html-modus
- Klik in de editor op het icoontje om naar de html-modus te gaan.
Dat is meestal het icoontje
 of het icoontje
of het icoontje 
- Plak alle tekst in het venster.
- Ga weer terug naar de gewone WYSIWYG-weergave.
- Maak daar de tekst verder op, bijvoorbeeld door opmaakprofielen toe te passen.
26.6 Handige tips
Euroteken plakken aan bedrag
Bij het tonen van een bedrag zoals '€ 12', is het mooier als het euroteken op dezelfde regel blijft als het getal. Dat kan op 2 manieren:
<span style="white-space: nowrap;">€ 12</span>
€ 12
Taalwissel toepassen
Een taalwissel is nodig als je een kort stukje tekst in een andere taal hebt. Dat ziet er in de code als volgt uit:
<p><span lang="en">'Never waste a good crisis'</span> is een bekende uitspraak van Winston Churchill.</p>
Role presentation toevoegen bij gebruik van tabel voor lay-out
In sommige situaties kan het handig zijn om een tabel te gebruiken om tekst netjes uit te lijnen, bijvoorbeeld in het voorbeeld hieronder:

Aan deze tabel moet je echter wel toevoegen dat deze gebruikt is voor presentatie, namelijk met de rol presentatie:
<table role="presentation">