12. Headings voor betekenisvol opmaken
Koppen of headings zijn belangrijke aanduiders van de structuur van de pagina. Als je ze op de goede manier gebruikt, is de informatie ook beter te begrijpen voor mensen die voorleessoftware gebruiken. En je pagina wordt beter vindbaar in zoekmachines.
12.1 Gebruik kopstijlen (headings) voor koppen
Titels van paragrafen en subparagrafen moeten altijd een heading (of kopstijl of kopopmaakprofiel) krijgen. Een titel boven een tekst heeft een heading 1-opmaakprofiel, kortweg h1. Een kopje daarna geef je een h2-opmaakprofiel, weer een niveau lager kies je voor h3. Met het gebruik van kopjes structureer je een tekst.

Door de juiste kopstijlen (zoals h1 en h2) te gebruiken is deze structuur voor iedereen duidelijk, ook voor mensen die een screenreader gebruiken. Gebruikers van screenreaders kunnen zo eenvoudig van kop naar kop springen en zo snel de inhoud van de pagina scannen. Bovendien geven zoekmachines tekst in kopstijlen een zwaarder gewicht, dus de juiste kopstijlen gebruiken is ook belangrijk voor een betere vindbaarheid in zoekmachines.
Een veel voorkomende fout is dat een redacteur een kopje enkel vet maakt. Het ziet er dan wel uit als een kopje, maar er ontbreekt een kopstijl. Blinden nemen deze kop niet waar, want de kop is niet opgenomen in de koppenlijst die hun software geeft. En ook zoekmachines vinden deze kop niet en begrijpen zo minder goed wat de structuur van de pagina is. Dus: zorg dat elke kop een kopstijl heeft.
Wil je de vormgeving van de heading veranderen? Bijvoorbeeld omdat je de heading te groot vindt of omdat ervoor of erna te veel witruimte is? Pas de heading dan niet handmatig aan, maar doe dat in de opmaakstijl die bij je site hoort, de cascading style sheets (css). Dan geldt die aanpassing direct voor de hele site.
Noot: Met de add-ons Web Developer en HeadingsMap maak je eenvoudig de koppen op een pagina zichtbaar.
12.2 Gebruik slechts één h1 per pagina
In principe is er maar één h1 op een pagina. De h1 gebruik je voor de titel van de pagina.
Uitzondering daarop is als je werkt met een modal. Een modal is een pop-upscherm en die heeft ook een h1 voor de titel. Bij het bekijken van de koppen van een pagina zie je dan 2 x een h1. Dit is geen probleem, want er wordt voor de schermlezer slechts 1 h1 opgelezen.
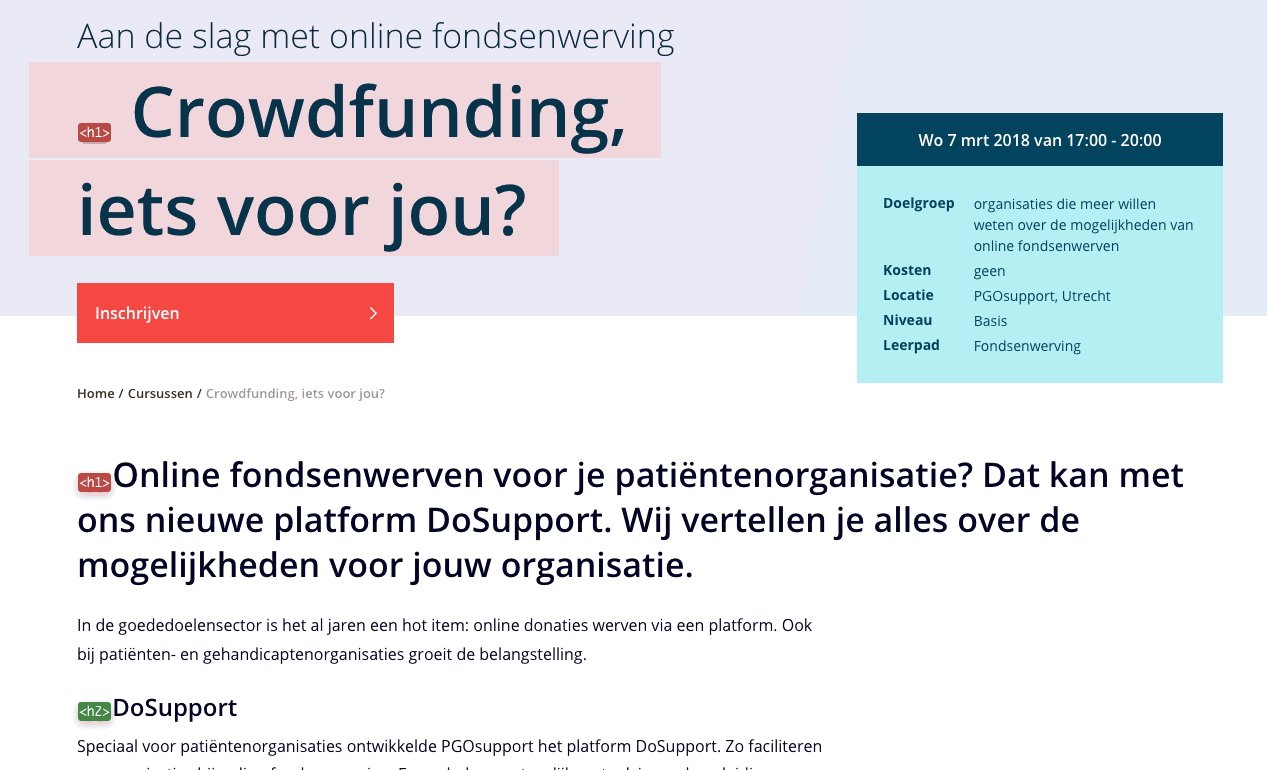
Hieronder zie je een voorbeeld waarbij er 2 h1's op de pagina staan. De 2e h1 ('Online fondsenwerven voor je ... ') is geen kop en heeft dus ten onrechte een kopstijl gekregen. Het is in feite de lead.

12.3 Sla geen niveaus over
Net zoals bij een gewoon tekstdocument is het een goed gebruik om bij de paragraaftitels geen niveaus over te slaan. Na een h1 (de titel) komt een h2 en niet een h3. In een tekstdocument komt na 'hoofdstuk 1' ook niet direct 'paragraaf 1.0.1'. Na een h2 kan een h2 of een h3 komen.
Stel je schrijft een artikel over zoogdieren. Een logische indeling is dan:
(h1) Zoogdieren
(h2) Olifanten
(h3) Afrikaanse olifant
(h3) Aziatische olifant
(h2) Apen
(h3) Chimpansee
(enzovoort)
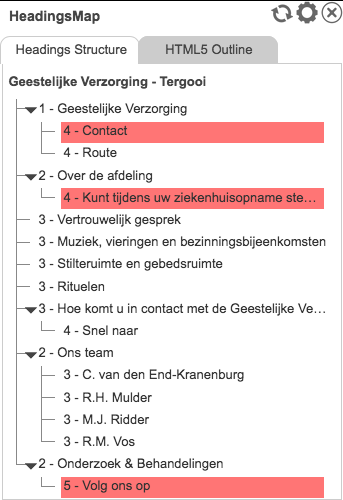
De niveaus zijn een weergave van de structuur van de pagina. Met het programma HeadingsMap krijg je alle headings in een lijstje, zodat je goed kunt zien of je geen niveaus hebt overgeslagen. Als de hiërarchie niet goed is, dan wordt dat in rood aangegeven (zie ook afbeelding hieronder).

12.4 Gebruik headings niet voor een pay-off, ondertitel of een opmerking
Headings zijn bedoeld voor het weergeven van de inhoudsstructuur van de pagina, dus voor een hoofdstuk of een paragraafkop. En niet om extra opmaak te geven aan een pay-off, ondertitel of opmerking.
Hieronder een voorbeeld waarbij ten onrechte een h2 is gebruikt voor de ondertitel.

12.5 Gebruik alleen headings als er ook content onder de heading staat
Een kopje zonder tekst of andere content er onder, is een nutteloze kop en moet je daarom niet gebruiken. Vergelijk dit met een tekstdocument met een kopje maar zonder tekst eronder.
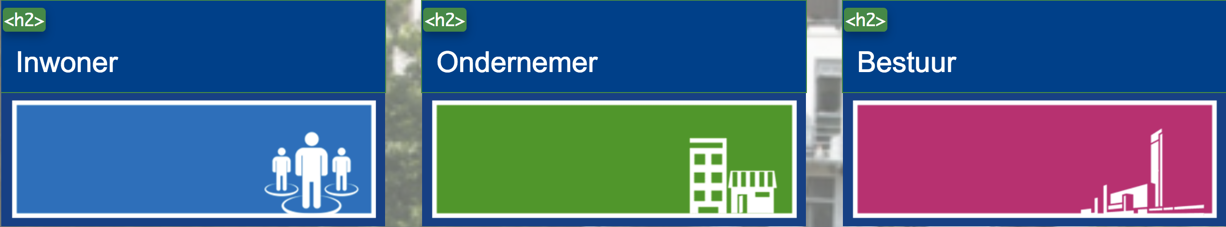
Hieronder zie je een voorbeeld waarbij kopjes (Inwoner, Ondernemer en Bestuur) zijn gebruikt voor het maken van buttons. De kopjes hebben geen content. Er staat geen tekst onder en de afbeelding bij elke kop is decoratief, dus die heeft ook geen inhoud.

12.6 Verborgen headings
Soms zijn er verborgen headings nodig, die alleen zichtbaar zijn voor schermlezers en zoekmachines.
Neem bijvoorbeeld de situatie dat een site een footer heeft met een grijze achtergrond. Door deze afwijkende achtergrondkleur is duidelijk zichtbaar dat het een footer is en dat de content niet bij de primaire content van de pagina hoort.
Maar gebruikers van schermlezers zien dat niet. In die situatie kun je de webbouwer vragen een verborgen heading toe te voegen. Die heet bijvoorbeeld footer-menu.
De situatie dat er verborgen headings nodig zijn komt best vaak voor, maar wordt niet zo vaak gebruikt. Het is ook niet verplicht, maar maakt de koppenlijst wel veel logischer en handiger.
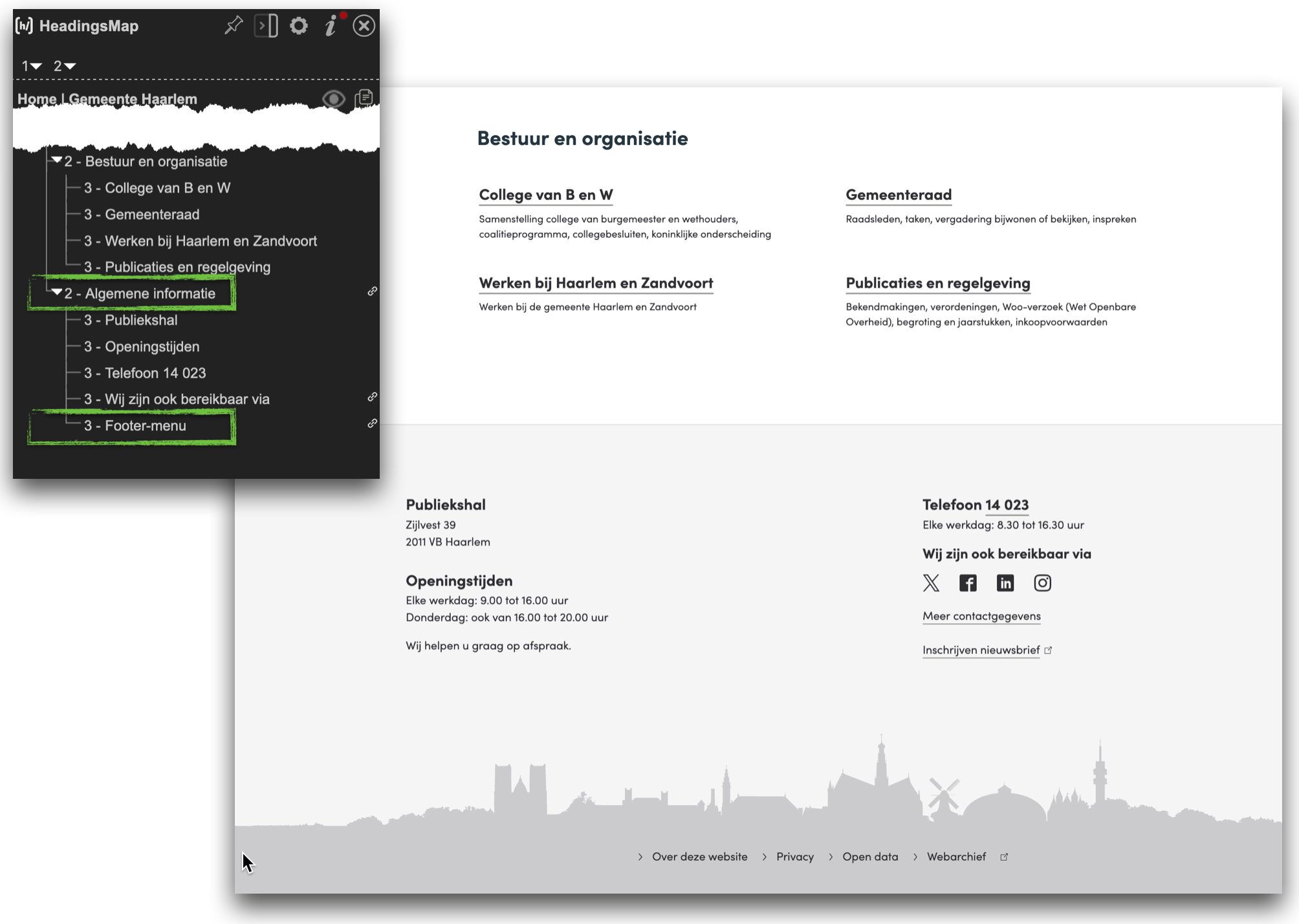
Een mooi voorbeeld hoe je dit kunt gebruiken zien we op Haarlem.nl. In het onderste gedeelte van de pagina staat in het grijze deel algemene informatie, zoals Publiekshal en Openingstijden. Zij gebruiken daarom als verborgen headings (dus alleen zichtbaar in de code) de koppen 'Algemene informatie' en 'footer-menu'.

12.7 Opsommingen in plaats van headings
In plaats van een paragraaf met een kopje (heading) kun je soms ook gebruik maken van een opsomming, bijvoorbeeld als er relatief weinig tekst onder de heading is of als de tekst eigenlijk een opsomming is.
Een reden om hier geen heading te gebruiken is bijvoorbeeld om te voorkomen dat een pagina teveel headings krijgt, zodat het navigeren met de headings ook niet meer handig is.
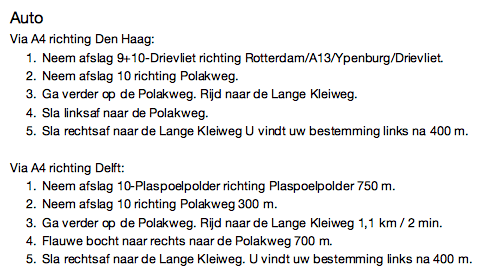
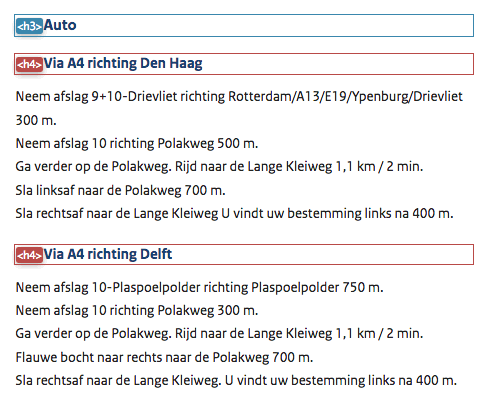
In het voorbeeld hieronder staat een routebeschrijving. De bezoeker krijgt beschrijvingen vanuit Den Haag en Delft. Beide beschrijvingen zijn opgemaakt met koppen, maar het zijn in feite opsommingen. Ze kunnen hier ook als opsomming geplaatst worden.

Hieronder dezelfde routebeschrijving, maar nu als opsomming. De headings zijn niet meer nodig, alleen nog op de kop Auto die er boven staat.