Een toegankelijk pdf-formulier in 10 stappen, deel 1: de voorbereiding
Een pdf-formulier toegankelijk maken vraagt wel enige uitleg en oefening. In 3 artikelen leggen wij het uit. In dit artikel: het formulier voorbereiden. De bron is Microsoft Word, maar alle aanpassingen doen we in de pdf. Wij verzorgen ook een eendaagse training PDF-formulieren.
Opmerkingen bij het dit artikel
Ook al leggen we hier uit hoe je een pdf-formulier maakt, een webformulier (HTML) is bijna altijd een betere keuze.
Verder gaan we in dit artikel gaan we uit van een Word-bestand als bronbestand. De resultaten verschillen tussen de Windows-versie en de Mac-versie. Dit hebben we zo goed mogelijk verwerkt in dit artikel. Klopt de instructie in het artikel niet, meld het ons graag op support@theinternetacademy.nl.
Voorbeeldbestand
Download toestemming-afgifte-reisdocument-kind.docx (Word-bestand, 17 kB)
Je kunt dit formulier gebruiken om zelf te oefenen met onderstaande stappen.
In 10 stappen naar een toegankelijk pdf-formulier
In 3 artikelen bespreken we de 10 stappen naar een toegankelijk pdf-formulier:
- Optimaliseer de lay-out in het Word-document.
- Sla het bestand zonder codes op als pdf en open het bestand in Acrobat Pro.
- Voeg automatisch formuliervelden toe.
- Pas de formuliervelden aan.
- Vul de algemene eigenschappen van de formuliervelden in.
- Vul de overige eigenschappen van de formuliervelden in.
- Controleer de tabvolgorde van de velden.
- Voeg codes toe.
- Controleer de toegankelijkheid met een schermlezer.
- Publiceer de pdf.
In dit artikel bespreken we de 1e 5 stappen.
Stap 1: Optimaliseer de lay-out in het Word-document
Enkele tips voor de opmaak van deze brondocumenten:
- Maak het formulier overzichtelijk en gebruiksvriendelijk. Denk ook altijd aan het gebruik op kleinere schermen.
- Zorg voor duidelijke instructies hoe het formulier ingevuld moet worden.
- Zorg dat de veldnamen betekenisvol en duidelijk zijn.
- Plaats de veldnamen direct bij de invoervelden en knoppen.
- Plaats velden in betekenisvolle groepen als dat nodig is.
- Maak in tekst duidelijk welke velden verplicht zijn.
- Maak in tekst duidelijk welke eisen er zijn aan de invoer, bijvoorbeeld bij de invoer van een datum.
Maak je geen zorgen over de interactieve velden in Word (radiobuttons en zo), dit gaan we later in de pdf in orde maken.
Stap 2: Sla op als pdf zonder codes en open het in Acrobat Pro
- Sla het Word-bestand op zonder codes ('untagged') als pdf.
- Start Acrobat Pro.
- Rechts staan de gereedschappen. Kies voor Formulier voorbereiden. Staat het gereedschap er niet bij, dan kun je deze toevoegen.
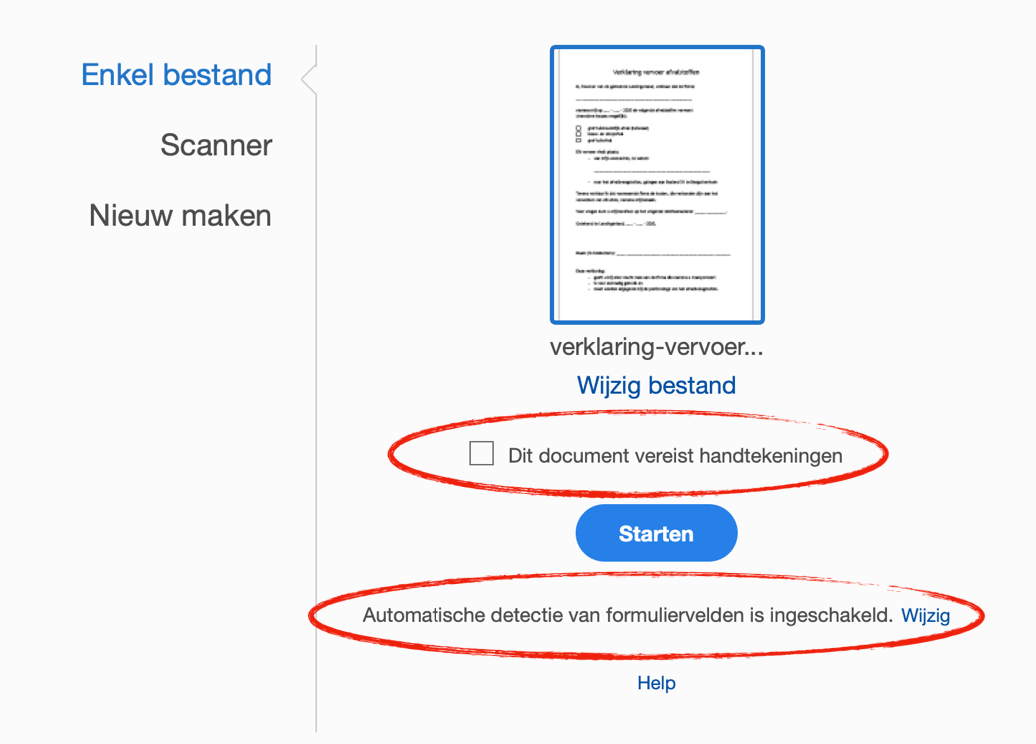
- Je komt op de pagina U begint door een bestand te selecteren, een document te scannen of helemaal van voren af aan te beginnen (de titel kan korter ...).
- Kies Selecteer een bestand. Selecteer hier het pdf-bestand.
- Laat de checkbox Dit document vereist handtekeningen uitgevinkt. Er zit een bug in Acrobat die problemen geeft als je dit aanvinkt.
- Er staat standaard Automatische detectie van formuliervelden is ingeschakeld. Laat dit zo staan.
- Kies Starten.

Stap 3: Voeg automatisch formuliervelden toe
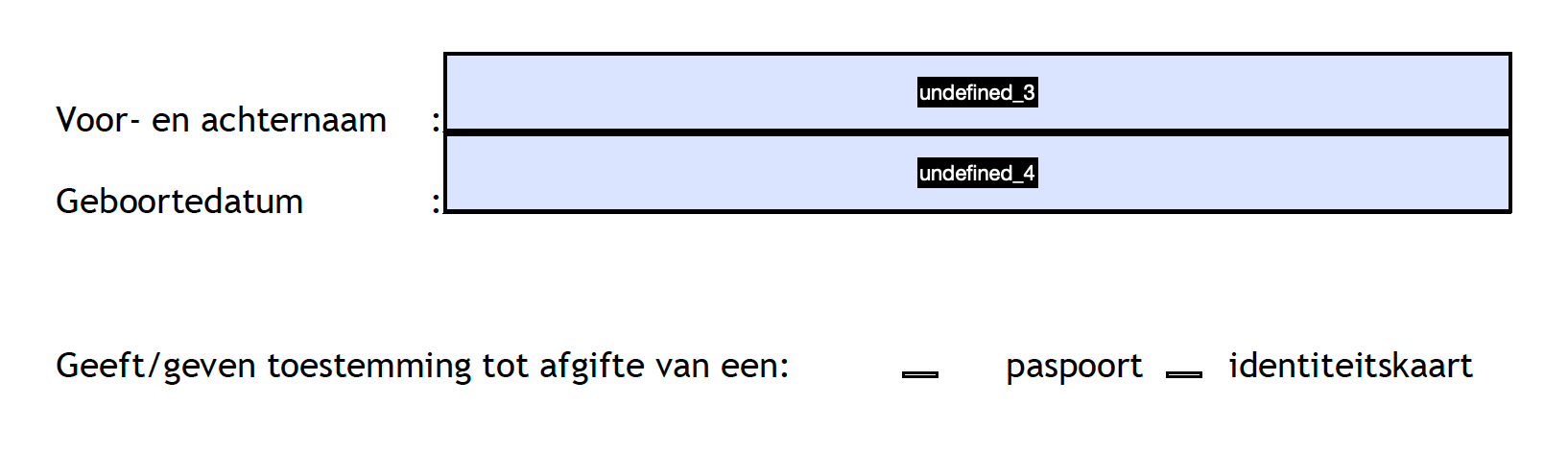
Acrobat voegt nu automatisch een aantal formuliervelden toe: tekstvelden, checkboxen en/of radiobuttons. Veldnamen en knopteksten (tooltips) zijn ook toegevoegd. Deze ga je zo nog verder aanpassen, want die zijn vaak nog niet betekenisvol en duidelijk. Hieronder een voorbeeld van hoe dat er dan uitziet:

Het document is nu automatisch in de modus Formulier bewerken. Je kunt rechtsboven switchen naar Voorbeeld en dan weer terug naar Bewerken. Wil je het formulier sluiten kies dan Sluiten.

Typen formuliervelden
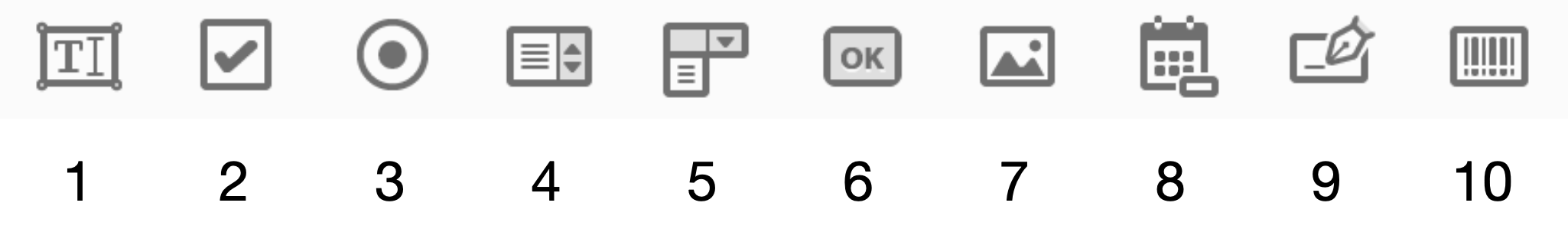
In de modus Formulier bewerken zie je in de bovenste balk de verschillende veldtypen:
- Tekstinvoer
- Checkbox of selectievakje: selectie van 1 of meerdere keuzes uit een lijst met meerdere mogelijkheden
- Radiobutton of keuzerondje: selectie van 1 keuze uit een lijst met meerdere mogelijkheden
- Keuzelijst
- Vervolgkeuzelijst
- Knop, bijvoorbeeld Afdrukken
- Afbeelding toevoegen
- Datumveld
- Digitale handtekening
- Streepjescode

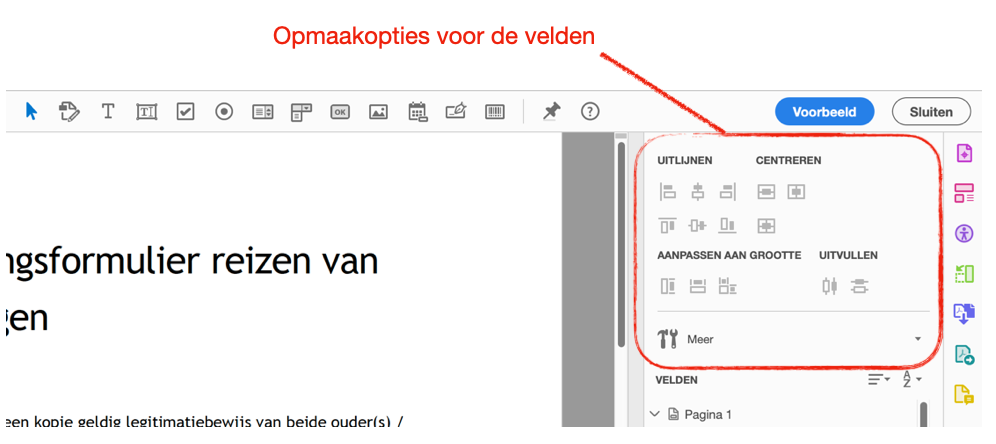
Aan de rechterkant zijn de mogelijkheden om de opmaak van de velden aan te passen.

Stap 4: Pas de formuliervelden aan
Het automatisch toevoegen van de formuliervelden gaat meestal niet foutloos. In deze stap ga je ze goed maken.
Velden verwijderen
Soms maakt Acrobat onnodig formuliervelden aan. Deze kun je verwijderen. Ook maakt Acrobat soms verkeerde velden aan. Helaas kun je die niet vervangen; deze moet je eerst verwijderen en dan weer nieuwe maken.
Een veld verwijderen:
- Zorg dat je in het gereedschap Formulier voorbereiden bent.
- Kies Rechtermuisknop ▸ Verwijderen.
Velden toevoegen
Vaak zijn niet alle formuliervelden herkend en moet je deze nog aanmaken. Of de foutieve die je verwijderd hebt moet je opnieuw toevoegen.
- Zorg dat je in het gereedschap Formulier voorbereiden bent.
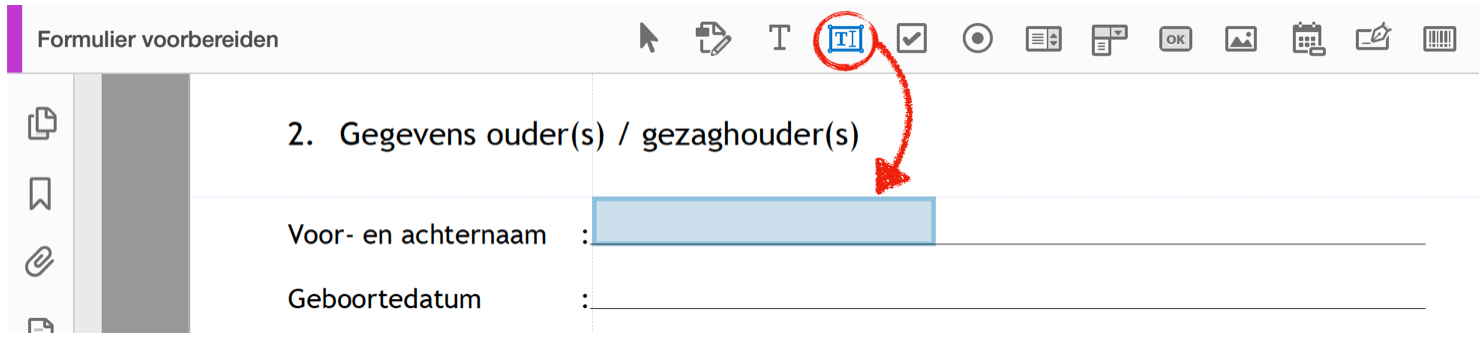
- Klik op het type veld uit het menu bovenin dat je wilt toevoegen.
- Als je de muis nu beweegt zie je het veld meebewegen. Je hoeft de muis niet ingedrukt te houden. (Slepen werkt niet!)
- Beweeg de muis naar beneden naar de plek waar je het veld wilt invoegen en laat de muis dan los.

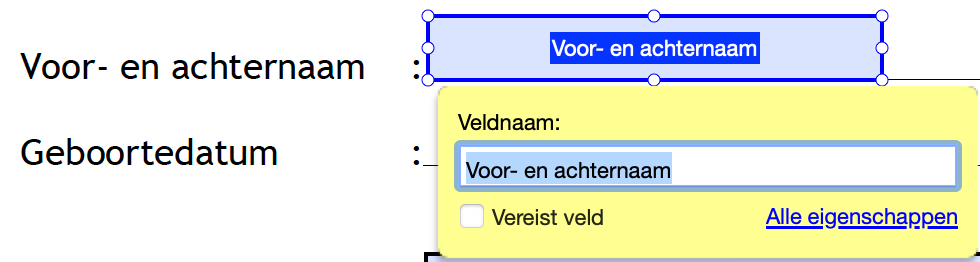
- Er verschijnt een gele pop-up.

- Soms heeft Adobe hier al een goede naam gekozen, maar vaak ook staat er alleen 'Untitled' of zo. Geef het veld dan een betekenisvolle naam. bijvoorbeeld 'Voor- en achternaam' voor het veld waar deze gegevens in moeten.
- Klik op de checkbox Vereist veld als dat nodig is.
- Je kunt ook nog klikken op Alle eigenschappen om direct de eigenschappen van het veld aan te passen. (zie ook volgende stap)
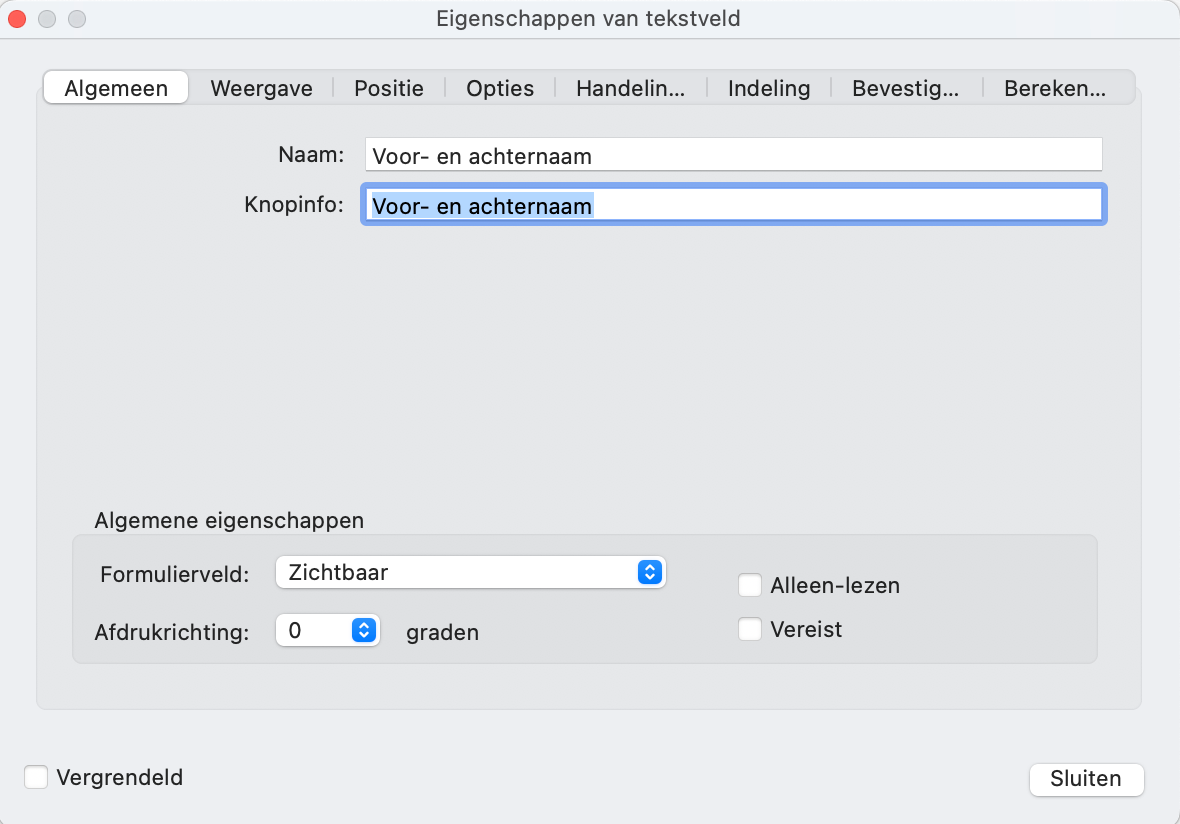
Stap 5: Vul de eigenschappen van de formuliervelden in
Als je dubbelklikt op een veld, dan opent een dialoogbox met Eigenschappen. Hier kunnen we de vormgeving en het gedrag van een formulierveld regelen. Denk hierbij aan:
- Naamgeving
- Vormgeving van de velden
- Relaties van de velden onderling (bijvoorbeeld een groep radiobuttons die bij elkaar horen)
- Invoereisen, zoals hoe data ingevoerd moeten worden of welke waardes geaccepteerd worden
- Acties, zoals een bepaald script uitvoeren (zoals bij een opslaanknop)
Elk veldtype heeft andere eigenschappen en eigen tabbladen. We bespreken dit allemaal in het volgende artikel. Alleen op de naamgeving gaan we hieronder verder in.

Unieke namen
Elk veld heeft een naam. Dit is de naam die we zien in het tabblad Algemeen bij de Eigenschappen. Deze naam moet uniek zijn en is belangrijk als het formulier geautomatiseerd wordt ingelezen in een database.
Knopinfo (tooltip)
Voor toegankelijkheid is de knopinfo het belangrijkst. Het is de ‘accessible name’ voor het formulierveld. Een schermlezer leest niet de naam van het veld, maar de knopinfo. Over het algemeen kun je de knopinfo gelijk houden aan de naam.
Ziende gebruikers zien de knopinfo als tooltip als de muis beweegt over het veld.
Noem in de tekst niet het type veld. Bijvoorbeeld: selectievakje voor ja, selectievakje voor nee. Het type veld leest de schermlezer al voor en het is daarom onnodig dubbel.
Verplichte velden
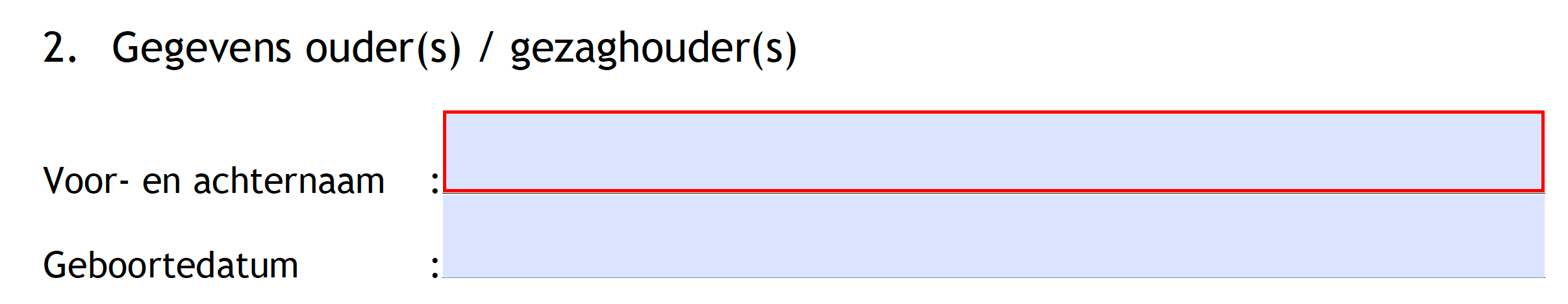
In het tabblad Algemeen van de eigenschappen vind je de checkbox Vereist voor velden die verplicht zijn. Helaas is deze optie niet handig, want de enige indicatie die gegeven wordt is een rood kader om de verplichte velden. Gebruikers van schermlezers en mensen die kleur niet goed kunnen waarnemen missen deze informatie.

Een betere manier om verplichte velden aan te geven is als volgt:
- Zet achter de zichtbare veldnaam een asterisk (*) of het woord ‘verplicht’ tussen haakjes.
- Zet in de knopinfo ook het woord ‘verplicht’ tussen haakjes.
- Gebruik je asterisks: geef bovenaan het formulier aan dat velden met een asterisk verplicht zijn.
Volgende artikelen: velden invullen, controle en publicatie
Dit was het 1e artikel van 3 artikelen over het maken van een toegankelijk pdf-formulier. Na het lezen van dit artikel weet je hoe je de pdf goed kunt voorbereiden. In de volgende artikelen leggen we de vervolgstappen uit.
Dit artikel hebben we ook gepubliceerd op LinkedIn. Wil je graag een reactie achterlaten, dan kan dat op LinkedIn of door ons even een mailtje te sturen op support@theinternetacademy.nl.